RPA
如何在 Nstbrowser 中使用 Puppeteer 自动执行 RPA 操作?
什么是 Nstbrowser?用 Puppeteer 启动 Nstbrowser RPA 难吗?开始阅读,体验高效的自动化的魅力。
May 28, 2024Carlos Rivera
在本教程中,我们将探索如何使用 Puppeteer 在 Nstbrowser 中自动执行 RPA 操作。通过本教程,您将:
- 获得对 Puppeteer 在 RPA 自动化方面的基本理解
- 学会如何利用其功能增强业务流程。
所以让我们开始探索并解锁 Puppeteer 和 Nstbrowser 的 RPA 潜力吧。
RPA 是什么?
RPA(Robotic Process Automation)是一种基于软件机器人和人工智能的业务流程自动化技术。
在传统的工作流自动化工具中,自动化任务通常由程序员生成,并使用内部应用程序接口(API)或专用脚本语言作为与后端系统的接口。有些软件可能没有适用于这些目的的 API,而 RPA 可以降低自动化的门槛。
想要高效地管理多个帐户吗?
Nstbrowser 的 RPA 可以帮助你解决麻烦
您对网页抓取和 Browseless 有什么好的想法或疑惑吗?
快来看看其他开发人员在 Discord 和 Telegram 上分享了什么!
Nstbrowser 是什么?
Nstbrowser 是一款免费的反检测浏览器,简化了网络爬虫和自动化。它集成了反检测、网页解锁和智能代理。
此外,Nstbrowser 还支持云容器集群、无浏览器和与 Windows/Mac/Linux 兼容的企业级云浏览器解决方案。显然,即使传统的 API 或脚本语言不可用,它也可以实现无缝自动化。
继续阅读!
使用 Puppeteer 自动执行 RPA 操作
先决条件:
在开始之前,请确保您具有以下前提:
- Nstbrowser 客户端: 您需要启动并登录。
- Node.js(或 nvm)和 npm: 您必须安装他们以确保代码正常运行。
- 然后,通过运行
npm install安装所有必要的库。这将创建一个包含所有依赖项的package.json文件。
bash
npm init -y
npm install puppeteer-core将 Puppeteer 与 Nstbrowser 连接
第 1 步:初始化您的项目
创建一个新的项目目录并进入其中。然后,初始化一个新的 Node.js 项目并安装 puppeteer-core。
bash
mkdir my-automation-project
cd my-automation-project
npm init -y
npm install puppeteer-core第 2 步:获取您的 API 密钥和 ProfileID
在开始配置之前,您必须获取 API 密钥和 ProfileID。
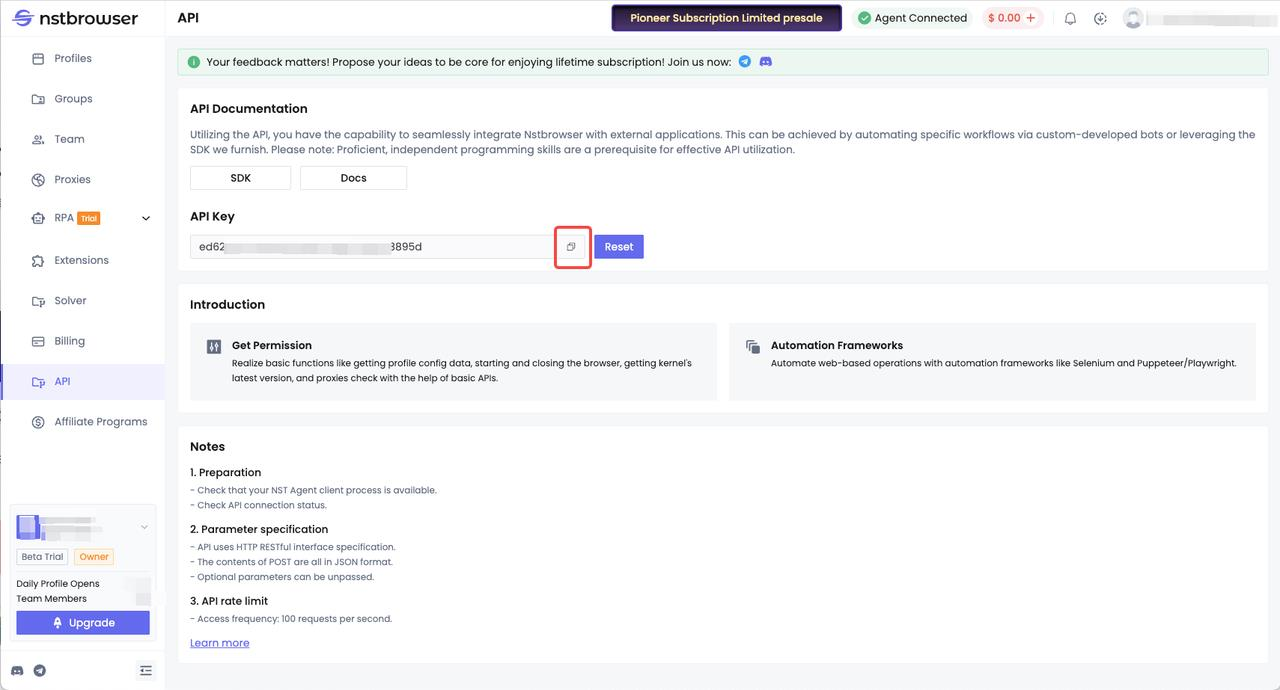
- 如何获取 API Key?登录 Nstbrowser 并导航到 API 菜单。

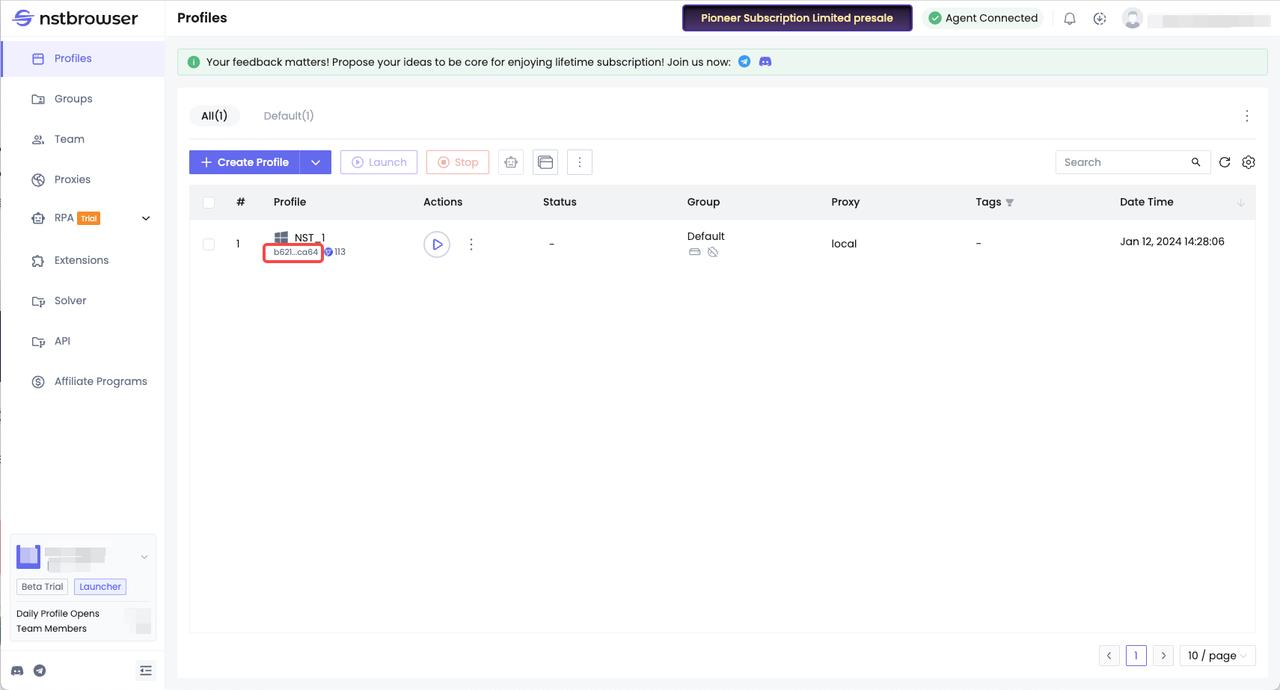
- 如何获取 ProfileID?转到 Profiles 菜单:

成功获取 API Key 和 ProfileId 后,让我们设置 Puppeteer 使用您的 API Key 和 ProfileId 连接 Nstbrowser。
第 3 步。配置 Puppeteer
创建一个 JavaScript 文件(例如 index.js)在您的项目目录中,并添加以下代码:
javascript
import puppeteer from 'puppeteer-core';
async function execPuppeteer(browserWSEndpoint) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint: browserWSEndpoint,
defaultViewport: null,
});
await browser.newPage();
} catch (err) {
console.error('launch', err);
}
}
async function launchAndConnectToBrowser(profileId) {
const host = 'localhost:8848';
const apiKey = 'your api key'; // Replace with your actual API key
const config = {
headless: false, // support: true, 'new'
autoClose: true,
};
const query = new URLSearchParams({
'x-api-key': apiKey, // required
config: encodeURIComponent(JSON.stringify(config)),
});
const browserWSEndpoint = `ws://${host}/devtool/launch/${profileId}?${query.toString()}`;
await execPuppeteer(browserWSEndpoint);
}
launchAndConnectToBrowser('your profile id').then(); // Replace with your actual ProfileId- 注意:用您的实际 API Key 和 ProfileId替换
your api key和your profile id
自动登录到您的亚马逊账户
第 4 步:自动登录到亚马逊
连接到 Nstbrowser 浏览器后,您可以执行一些您想要实现的 RPA 操作,例如自动登录到您的亚马逊账户。更新执行 execPuppeteer 函数以包含相应的步骤。
javascript
async function execPuppeteer(browserWSEndpoint) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint: browserWSEndpoint,
defaultViewport: null,
});
const page = await browser.newPage();
await page.goto('https://www.amazon.com');
// go to sign in page
const signInSelector = '#nav-link-accountList';
await page.waitForSelector(signInSelector);
await page.click(signInSelector);
// type your account
const accountInputSelector = '#ap_email';
await page.waitForSelector(accountInputSelector);
await page.type(accountInputSelector, 'your account');
// click continue button
const continueSelector = 'input#continue';
await page.waitForSelector(continueSelector);
await page.click(continueSelector);
// type your password
const passowrdInputSelector = '#ap_password';
await page.waitForSelector(passowrdInputSelector);
await page.type(passowrdInputSelector, 'your password');
// click submit button
const signInSubmitSelector = '#signInSubmit';
await page.waitForSelector(signInSubmitSelector);
await page.click(signInSubmitSelector);
} catch (err) {
console.error('launch', err);
}
}- 注意:用您的实际亚马逊登录凭证替换
your account和your password
这样,您就成功地自动登录到您的亚马逊账户了。这只是 RPA 功能的一个常见而基本的操作,还有更多等着您去挖掘。
完整代码
javascript
import puppeteer from 'puppeteer-core';
async function execPuppeteer(browserWSEndpoint) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint: browserWSEndpoint,
defaultViewport: null,
});
const page = await browser.newPage();
await page.goto('https://www.amazon.com');
// Go to sign-in page
const signInSelector = '#nav-link-accountList';
await page.waitForSelector(signInSelector);
await page.click(signInSelector);
// Type your account
const accountInputSelector = '#ap_email';
await page.waitForSelector(accountInputSelector);
await page.type(accountInputSelector, 'your account');
// Click continue button
const continueSelector = 'input#continue';
await page.waitForSelector(continueSelector);
await page.click(continueSelector);
// Type your password
const passwordInputSelector = '#ap_password';
await page.waitForSelector(passwordInputSelector);
await page.type(passwordInputSelector, 'your password');
// Click submit button
const signInSubmitSelector = '#signInSubmit';
await page.waitForSelector(signInSubmitSelector);
await page.click(signInSubmitSelector);
} catch (err) {
console.error('launch', err);
}
}
async function launchAndConnectToBrowser(profileId) {
const host = 'localhost:8848';
const apiKey = 'your api key';
const config = {
headless: false, // support: true, 'new'
autoClose: true,
};
const query = new URLSearchParams({
'x-api-key': apiKey, // required
config: encodeURIComponent(JSON.stringify((config))),
});
const browserWSEndpoint = `ws://${host}/devtool/launch/${profileId}?${query.toString()}`;
await execPuppeteer(browserWSEndpoint);
}
launchAndConnectToBrowser('your profile id').then();总结
我们希望通过本教程分享了以下三个关键点:
- 了解 Puppeteer 自动化的基础知识
- 了解如何使用 Puppeteer 连接到 Nstbrowser。
- 能够发现更多关于 RPA 场景的知识。
通过利用 Puppeteer 和 Nstbrowser,您可以创建高效的自动化工作流,处理重复性任务,管理多个账户,并执行复杂的网络自动化任务。
更多


