RPA
Как использовать Puppeteer для автоматизации операций RPA в Nstbrowser?
Что такое Nstbrowser? Сложно ли настроить Puppeteer на Nstbrowser RPA? Начните читать и наслаждайтесь эффективной автоматизацией.
May 28, 2024Vasilisa Samsonova
В этом уроке мы рассмотрим, как использовать Puppeteer для автоматизации операций RPA в Nstbrowser. Следуя этому уроку, вы сможете:
- Получить основное понимание возможностей Puppeteer для автоматизации RPA
- Научиться использовать его мощь для улучшения бизнес-процессов.
Итак, давайте погрузимся и раскроем потенциал RPA с помощью Puppeteer и Nstbrowser.
Что такое RPA?
RPA (Robotic Process Automation) — это технология автоматизации бизнес-процессов, основанная на программных роботах и искусственном интеллекте.
В традиционных инструментах автоматизации рабочих процессов задачи автоматизации обычно создаются программистами и используют внутренние интерфейсы прикладного программирования (API) или специализированные скриптовые языки для взаимодействия с backend-системами. Некоторые программы могут не иметь API для таких целей, и RPA может снизить порог для автоматизации.
Ищете способ эффективно управлять несколькими учетными записями?
RPA от Nstbrowser может помочь
Есть ли у вас хорошие идеи или вопросы о веб-скрейпинге и Browserless?
Посмотрите чем делятся другие разработчики в Discord и Telegram!
Что такое Nstbrowser?
Nstbrowser — это бесплатный антидетект-браузер, который упрощает веб-скрапинг и автоматизацию. Он интегрируется с антидетектом, разблокировкой веб-страниц и интеллектуальными прокси.
Кроме того, Nstbrowser также поддерживает облачные контейнерные кластеры, работу без браузера и облачное решение корпоративного уровня, совместимое с Windows/Mac/Linux. Очевидно, что он позволяет выполнять бесшовную автоматизацию даже в тех случаях, когда традиционные API или скриптовые языки недоступны.
Продолжайте прокручивать!
Время использовать Puppeteer для автоматизации операций RPA.
Необходимые условия:
Прежде чем начать, убедитесь, что у вас есть следующее:
- Клиент Nstbrowser: Вам нужно его запустить и войти в систему.
- Node.js (или nvm) и npm: Вам нужно их установить, чтобы код работал правильно.
- Затем установите все необходимые библиотеки, запустив
npm install. Это создаст файлpackage.json, содержащий все зависимости.
bash
npm init -y
npm install puppeteer-coreПодключение Puppeteer к Nstbrowser
Шаг 1: Инициализируйте ваш проект
Создайте новый каталог проекта и перейдите в него. Затем инициализируйте новый проект Node.js и установите puppeteer-core.
bash
mkdir my-automation-project
cd my-automation-project
npm init -y
npm install puppeteer-coreШаг 2: Получите ваш API-ключ и ProfileID
Прежде чем начать работу, вам нужно получить API-ключ и ProfileID.
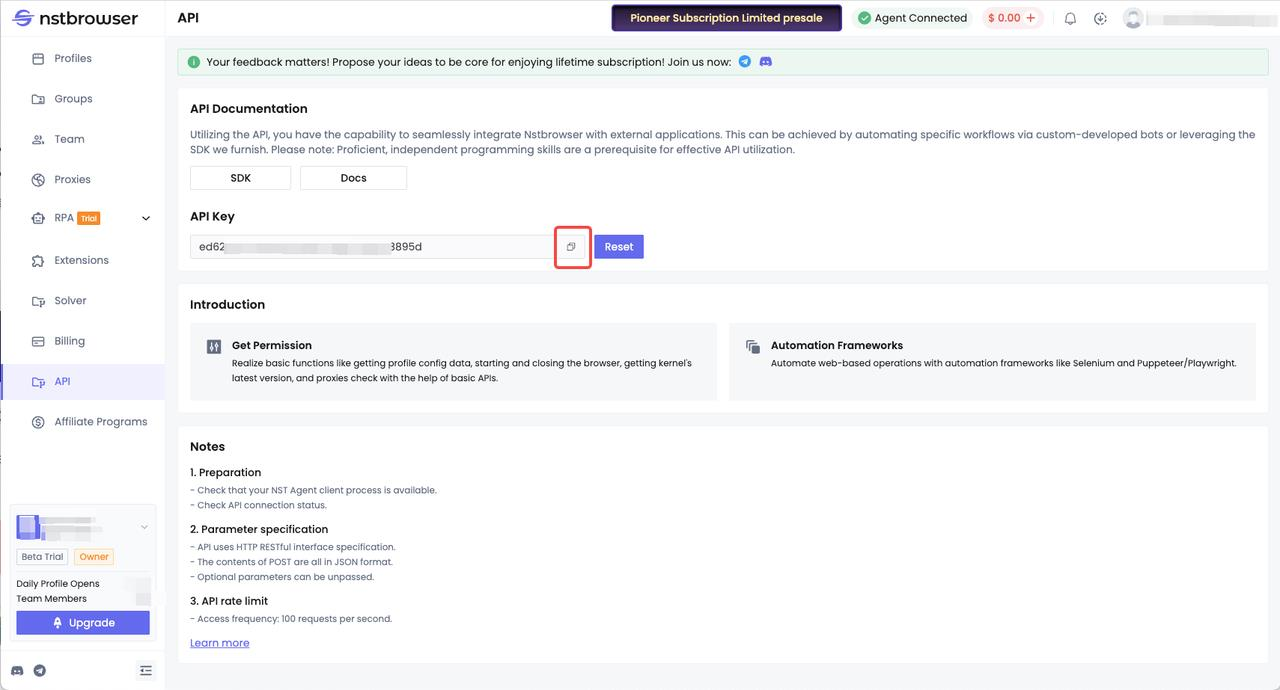
- Как получить API-ключ? Войдите в Nstbrowser и перейдите в меню API.

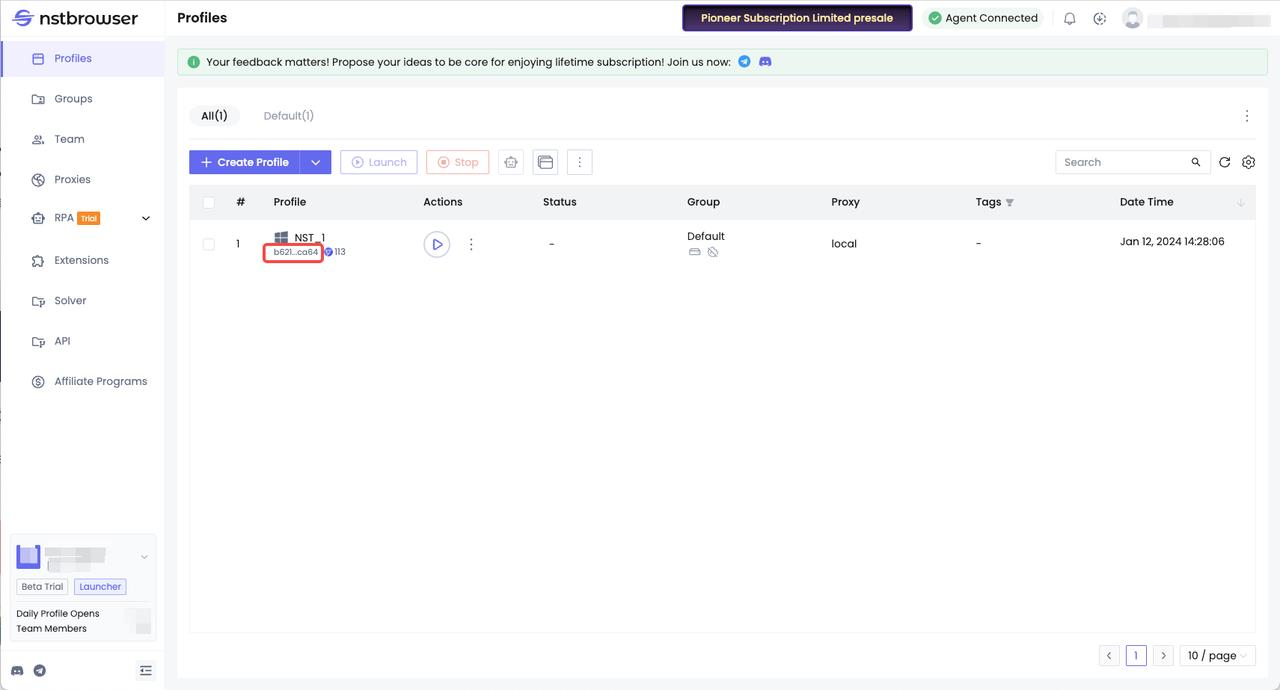
- Как получить ProfileID? Перейдите в меню Profiles:

После успешного получения API-ключа и ProfileID, давайте настроим Puppeteer для подключения к Nstbrowser с использованием вашего API-ключа и ProfileID.
Шаг 3. Настройте Puppeteer
Создайте файл JavaScript (например, index.js) в вашем каталоге проекта и добавьте следующий код:
javascript
import puppeteer from 'puppeteer-core';
async function execPuppeteer(browserWSEndpoint) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint: browserWSEndpoint,
defaultViewport: null,
});
await browser.newPage();
} catch (err) {
console.error('launch', err);
}
}
async function launchAndConnectToBrowser(profileId) {
const host = 'localhost:8848';
const apiKey = 'your api key'; // Replace with your actual API key
const config = {
headless: false, // support: true, 'new'
autoClose: true,
};
const query = new URLSearchParams({
'x-api-key': apiKey, // required
config: encodeURIComponent(JSON.stringify(config)),
});
const browserWSEndpoint = `ws://${host}/devtool/launch/${profileId}?${query.toString()}`;
await execPuppeteer(browserWSEndpoint);
}
launchAndConnectToBrowser('your profile id').then(); // Replace with your actual ProfileId- Примечание: Замените
your api keyиyour profile idна ваши фактические API-ключ и ProfileID.
Автоматический вход в вашу учетную запись Amazon
Шаг 4: Автоматизация входа в Amazon
После подключения к браузеру Nstbrowser вы можете выполнить некоторые действия, которые хотите реализовать в RPA, например, автоматически войти в свою учетную запись Amazon. Обновите функцию execPuppeteer, чтобы включить шаги:
javascript
async function execPuppeteer(browserWSEndpoint) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint: browserWSEndpoint,
defaultViewport: null,
});
const page = await browser.newPage();
await page.goto('https://www.amazon.com');
// go to sign in page
const signInSelector = '#nav-link-accountList';
await page.waitForSelector(signInSelector);
await page.click(signInSelector);
// type your account
const accountInputSelector = '#ap_email';
await page.waitForSelector(accountInputSelector);
await page.type(accountInputSelector, 'your account');
// click continue button
const continueSelector = 'input#continue';
await page.waitForSelector(continueSelector);
await page.click(continueSelector);
// type your password
const passowrdInputSelector = '#ap_password';
await page.waitForSelector(passowrdInputSelector);
await page.type(passowrdInputSelector, 'your password');
// click submit button
const signInSubmitSelector = '#signInSubmit';
await page.waitForSelector(signInSubmitSelector);
await page.click(signInSubmitSelector);
} catch (err) {
console.error('launch', err);
}
}- Примечание: Замените
your accountиyour passwordна ваши фактические учетные данные для входа в Amazon.
Таким образом, вы успешно автоматически вошли в свою учетную запись Amazon. Это всего лишь очень распространенная и базовая операция функции RPA, больше сценариев RPA ждут вашего открытия.
Полный код
javascript
import puppeteer from 'puppeteer-core';
async function execPuppeteer(browserWSEndpoint) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint: browserWSEndpoint,
defaultViewport: null,
});
const page = await browser.newPage();
await page.goto('https://www.amazon.com');
// Go to sign-in page
const signInSelector = '#nav-link-accountList';
await page.waitForSelector(signInSelector);
await page.click(signInSelector);
// Type your account
const accountInputSelector = '#ap_email';
await page.waitForSelector(accountInputSelector);
await page.type(accountInputSelector, 'your account');
// Click continue button
const continueSelector = 'input#continue';
await page.waitForSelector(continueSelector);
await page.click(continueSelector);
// Type your password
const passwordInputSelector = '#ap_password';
await page.waitForSelector(passwordInputSelector);
await page.type(passwordInputSelector, 'your password');
// Click submit button
const signInSubmitSelector = '#signInSubmit';
await page.waitForSelector(signInSubmitSelector);
await page.click(signInSubmitSelector);
} catch (err) {
console.error('launch', err);
}
}
async function launchAndConnectToBrowser(profileId) {
const host = 'localhost:8848';
const apiKey = 'your api key';
const config = {
headless: false, // support: true, 'new'
autoClose: true,
};
const query = new URLSearchParams({
'x-api-key': apiKey, // required
config: encodeURIComponent(JSON.stringify((config))),
});
const browserWSEndpoint = `ws://${host}/devtool/launch/${profileId}?${query.toString()}`;
await execPuppeteer(browserWSEndpoint);
}
launchAndConnectToBrowser('your profile id').then();Заключение
Мы надеемся, что с помощью этого урока вы уяснили три ключевых момента:
- Понять основы автоматизации с Puppeteer
- Понять, как использовать Puppeteer для подключения к Nstbrowser.
- Уметь открывать для себя новые сценарии RPA.
Используя Puppeteer и Nstbrowser, вы можете создавать эффективные автоматизированные рабочие процессы для выполнения повторяющихся задач, управления несколькими учетными записями и выполнения сложных задач веб-автоматизации.
Больше


