Web Scraping
Как использовать Node.js для веб-скрапинга?
В этой статье мы расскажем, как использовать Node.js для веб-скрапинга, включая основные концепции, использование инструментов и методы защиты от обнаружения, которые помогут эффективно получать и обрабатывать данные с веб-сайтов.
May 15, 2024Vasilisa Samsonova
Использование Node.js для веб-скрепинга является обычной потребностью, независимо от того, хотите ли вы собирать данные с веб-сайта для анализа или отображать их на своем собственном сайте. Node.js - отличный инструмент для этой задачи.
Читая эту статью, вы узнаете:
- Понимание основных концепций веб-скрепинга
- Основы Node.js
- Как использовать Node.js для веб-скрепинга
Что такое веб-скрепинг и каковы его преимущества?
Веб-скрепинг - это процесс извлечения данных с веб-сайтов. Он включает использование инструментов или программ для имитации поведения браузера и извлечения необходимых данных с веб-страниц. Этот процесс также известен как веб-харвестинг или извлечение веб-данных.
Веб-скрепинг имеет много преимуществ, таких как:
- Помощь в сборе данных с веб-сайтов для анализа.
- Возможность собирать данные конкурентов во время разработки продукта для анализа их сильных и слабых сторон.
- Автоматизация повторяющихся задач, таких как загрузка всех изображений с сайта или извлечение всех ссылок.
Что такое Node.js?
"Node.js" - это среда выполнения JavaScript с открытым исходным кодом, кроссплатформенная, которая выполняет JavaScript-код на стороне сервера. Созданный Райаном Далем в 2009 году, он построен на движке JavaScript V8 Chrome. Node.js предназначен для создания высокопроизводительных, масштабируемых сетевых приложений, особенно тех, которые обрабатывают большое количество одновременных подключений, таких как веб-серверы и приложения реального времени.
Особенности Node.js:
- Архитектура, основанная на событиях и асинхронной модели программирования. Node.js использует архитектуру, основанную на событиях, и неблокирующие операции ввода-вывода, что делает его высокоэффективным в обработке параллельных запросов. Это означает, что сервер не будет блокироваться в ожидании завершения операций ввода-вывода.
- Однопоточная архитектура. Node.js работает на одном потоке с использованием цикла событий, который эффективно обрабатывает параллельные запросы без накладных расходов на переключение контекста потока.
- npm (Node Package Manager). Node.js поставляется с npm, инструментом управления пакетами, который упрощает установку и управление библиотеками и инструментами, необходимыми для проектов. С обширным репозиторием модулей с открытым исходным кодом npm значительно ускоряет разработку.
- Кроссплатформенность. Node.js может работать на различных операционных системах, включая Windows, Linux и macOS, что делает его универсальной платформой разработки.
Почему стоит использовать Node.js для веб-скрепинга?
Node.js - популярная среда выполнения JavaScript, которая позволяет использовать JavaScript для серверной разработки. Использование Node.js для веб-скрепинга предлагает несколько преимуществ:
- Обширные библиотеки: Node.js имеет много библиотек для веб-скрепинга, таких как Request, Cheerio и Puppeteer.
- Асинхронная неблокирующая природа: неблокирующий ввод-вывод Node.js облегчает и ускоряет параллельный веб-скрепинг.
- Обработка задач с интенсивным вводом-выводом: Node.js отлично справляется с обработкой задач с интенсивным вводом-выводом, делая веб-скрепинг простым и понятным.
- Легкость изучения: если вы знаете JavaScript, вы быстро освоите Node.js и начнете веб-скрепинг.
Как использовать Node.js для веб-скрепинга?
Без лишних слов давайте начнем скрапинг данных с Node.js!
Шаг 1: Инициализация среды
Сначала загрузите и установите Node.js с его официального веб-сайта. Следуйте подробным инструкциям по установке для вашей операционной системы.
Шаг 2: Установка Puppeteer
Node.js предлагает множество библиотек для веб-скрепинга, таких как Request, Cheerio и Puppeteer. Здесь мы будем использовать Puppeteer в качестве примера. Установите Puppeteer с помощью npm следующими командами:
bash
mkdir web-scraping && cd web-scraping
npm init -y
npm install puppeteer-coreШаг 3: Создание сценария
Создайте файл, например, index.js, в каталоге вашего проекта и добавьте следующий код:
- Метод
goToиспользуется для открытия веб-страницы. Он принимает два параметра: URL веб-страницы для открытия и объект конфигурации. Мы можем установить различные параметры в этом объекте, такие как waitUntil, который указывает вернуться после завершения загрузки страницы. - Метод
waitForSelectorиспользуется для ожидания появления селектора. Он принимает селектор в качестве параметра и возвращает объект Promise, когда селектор появляется на странице. Мы можем использовать этот объект Promise для определения, появился ли селектор. - Метод
contentиспользуется для получения содержимого страницы. Он возвращает объект Promise, который мы можем использовать для извлечения содержимого страницы. - Метод
page.$evalиспользуется для получения текстового содержимого селектора. Он принимает два параметра: первый - селектор, а второй - функция, которая будет выполнена в браузере. Эта функция позволяет нам извлекать текстовое содержимое селектора.
javascript
const puppeteer = require('puppeteer');
async function run() {
const browser = await puppeteer.launch({
headless: false,
ignoreHTTPSErrors: true,
});
const page = await browser.newPage();
await page.goto('https://airbnb.com/experiences/1653933', {
waitUntil: 'domcontentloaded',
});
await page.waitForSelector('h1');
await page.content();
const title = await page.$eval('h1', (el) => el.textContent);
console.log(title);
await browser.close();
}
run();Шаг 4: Запуск сценария
Запустите index.js с помощью следующей команды:
bash
node index.jsПосле запуска сценария вы увидите вывод в терминале:

В этом примере мы используем puppeteer.launch(), чтобы создать экземпляр браузера, browser.newPage(), чтобы создать новую страницу, page.goto(), чтобы открыть веб-страницу, page.waitForSelector(), чтобы дождаться появления селектора, и page.$eval(), чтобы получить текстовое содержимое селектора.
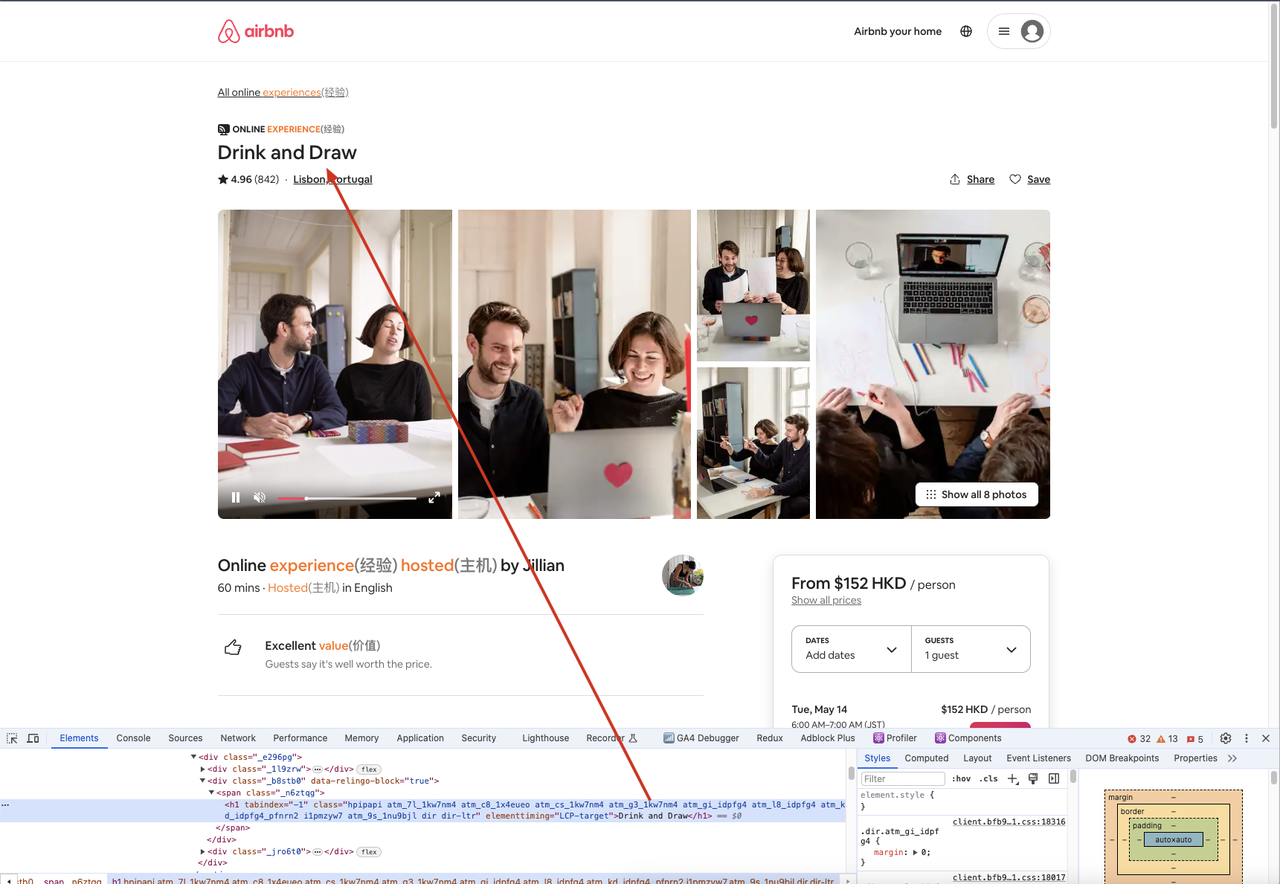
Кроме того, мы можем перейти на обработанный сайт через браузер, открыть инструмент разработчика, а затем использовать селектор для поиска нужного элемента, сравнивая содержимое элемента с тем, что мы получаем в коде, чтобы обеспечить согласованность.

Техники противодействия обнаружению
При использовании Puppeteer для веб-скрепинга некоторые веб-сайты могут обнаружить вашу деятельность по скрепингу и вернуть ошибки, такие как 403 Forbidden. Чтобы избежать обнаружения, вы можете использовать различные техники, такие как:
- Использование прокси-IP
- Изменение User-Agent
- Запуск в безголовом режиме
- Настройка шрифтов и отпечатков холста
Эти методы помогают обойти обнаружение, позволяя вашим задачам по веб-скрепингу продолжаться без проблем. Для более продвинутых техник противодействия обнаружению рассмотрите использование инструментов, таких как Nstbrowser - продвинутый браузер с антидетекцией.
Больше






