Headless Browser
HeadlessChrome: Nó là gì và làm thế nào để phát hiện nó?
Chrome không đầu là gì? Trình duyệt không đầu có thể được sử dụng để làm gì? Làm cách nào để phát hiện và ngăn chặn trình duyệt không đầu? Tìm ra trong bài viết này.
May 23, 2024Tạ Quí Lĩnh
Trình duyệt Headless là một trình duyệt không có giao diện người dùng đồ họa (GUI). Nó có thể chạy ngầm, cho phép lập trình viên điều khiển và thao tác trình duyệt thông qua giao diện dòng lệnh hoặc kịch bản.
Bây giờ là lúc để bắt đầu học cách phát hiện và chống phát hiện bot với Nstbrowser!
Headless Chrome là gì?
Headless Chrome là chế độ không giao diện của Google Chrome. Nó cho phép các nhà phát triển điều khiển và thao tác trình duyệt Chrome thông qua dòng lệnh hoặc kịch bản mà không cần hiển thị giao diện người dùng của trình duyệt. Headless Chrome kết hợp sức mạnh của Chrome với hiệu quả của chế độ không giao diện, làm cho nó trở thành một công cụ không thể thiếu cho phát triển web hiện đại và kiểm thử.
Headless Chrome có thể làm gì?
- Kiểm thử tự động hiệu quả: Headless Chrome có thể nhanh chóng chạy các kịch bản kiểm thử trình duyệt để xác minh tính năng, hiệu suất và tương thích của các trang web mà không cần tải và hiển thị giao diện người dùng, làm tăng tốc độ và hiệu quả của việc kiểm thử một cách đáng kể.
- Thu thập dữ liệu web: Trình duyệt Headless có thể được sử dụng để thu thập nội dung web và mô phỏng hành động người dùng để truy cập và trích xuất dữ liệu từ các trang web động. Điều này đặc biệt hữu ích khi xử lý các trang web yêu cầu đăng nhập, tải nội dung động hoặc phụ thuộc vào nội dung được tạo bởi JavaScript.
- Giám sát hiệu suất: Các nhà phát triển có thể sử dụng Headless Chrome để giám sát và phân tích hiệu suất trang web, như thời gian tải, sử dụng tài nguyên, v.v.
Thường bị chặn khi thu thập dữ liệu web?
Nstbrowser hoàn toàn mở khóa các trang web để tránh bị phát hiện
Thử miễn phí Nstbrowser ngay!
Bạn có suy nghĩ hoặc câu hỏi nào về việc thu thập dữ liệu web và Browseless không?
Hãy đến xem những gì các nhà phát triển khác đang chia sẻ trên Discord và Telegram!
Làm thế nào để phát hiện và chống phát hiện Headless Chrome?
Trình duyệt Headless cũng thường được sử dụng cho mục đích chống trình thu thập dữ liệu do tính tự động cao của chúng. Do đó, việc phát hiện sự hiện diện của nó trở nên rất quan trọng.
Dưới đây là một số cách phổ biến để phát hiện trình duyệt Headless bằng mã JavaScript làm ví dụ và một số phương pháp chống phát hiện:
1. Phát hiện User Agent
User agent là một định danh mà trình duyệt gửi tới máy chủ. Bằng cách kiểm tra xem user agent có chứa từ “Headless” hay không, chúng ta có thể ban đầu xác định liệu yêu cầu đến từ Headless Chrome hay không. Phương pháp này thường không đáng tin cậy vì user agent có thể bị giả mạo hoặc chỉnh sửa.
- Mã phát hiện
javascript
const isHeadlessUserAgent = navigator.userAgent.toLowerCase().includes('headless');- Mã chống phát hiện
javascript
// custom userAgent without 'headless'
Object.defineProperty(navigator, 'userAgent', {
value: 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, như Gecko) Chrome/124.0.0.0 Safari/537.36'
});2. Phát hiện thực thi JavaScript
Headless Chrome thường không thực thi JavaScript hoặc khả năng thực thi JavaScript của chúng yếu, do đó chúng ta có thể xác định liệu trình duyệt có hỗ trợ JavaScript hay không bằng cách thực thi một số mã JavaScript đơn giản. Điều này có thể được thực hiện bằng cách kiểm tra xem một số API hoặc hàm JavaScript nhất định có khả dụng hay không.
- Mã phát hiện
javascript
const isJavaScriptEnabled = typeof window !== 'undefined';3. Phát hiện tính năng trình duyệt
Một số tính năng của trình duyệt có thể bị vô hiệu hoặc hoạt động không bình thường trong Headless Chrome. Do đó, chúng ta có thể sử dụng các tính năng này để phát hiện. Ví dụ, API Canvas có thể được sử dụng để phát hiện.
- Mã phát hiện
javascript
const isCanvasSupported = () => {
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
return !!context;
}4. Phát hiện Webdriver
Phát hiện Headless Chrome có thể được thực hiện bằng cách kiểm tra sự hiện diện của thuộc tính navigator.webdriver. Trình duyệt Headless thường thiết lập thuộc tính này, trong khi trình duyệt bình thường thì không. Nguồn liên quan: Chromium có thể xác định liệu đó có phải là Headless Chrome hay không.
- Mã phát hiện
javascript
const isWebDriverSupported = () => {
return navigator.webdriver;
}- Mã chống phát hiện
javascript
Object.defineProperty(navigator, 'webdriver', {
get: () => undefined
});5. Phát hiện mã window.chrome
Phát hiện sự hiện diện của window.chrome có thể giúp xác định xem trình duyệt có ở chế độ headless hay không. Trong chế độ headless, thuộc tính này thường không tồn tại.
- Mã phát hiện
javascript
const isWindowChromeSupported = () => {
return window.chrome !== undefined;
}6. Phát hiện WebRTC
WebRTC là một tiêu chuẩn web được sử dụng cho giao tiếp thời gian thực trong trình duyệt, và thêm chi tiết sẽ có trên trang web chính thức của Webrtc. Nói cách khác, Headless Chrome thường vô hiệu WebRTC, do đó bạn có thể xác định liệu trình duyệt có phải là headless hay không bằng cách kiểm tra khả dụng của WebRTC.
- Mã phát hiện
javascript
const isWebRTCSupported = () => {
return !!window.RTCPeerConnection;
}7. Phát hiện Âm thanh/Video
Việc phát âm thanh hoặc video thường bị vô hiệu trong chế độ headless. Bằng cách thử phát âm thanh hoặc video, chúng ta có thể dễ dàng phát hiện liệu trình duyệt có phải là headless hay không.
- Mã phát hiện
javascript
const isAudioVideoSupported = () => {
const audio = document.createElement('audio');
const video = document.createElement('video');
return !!(audio.canPlayType && video.canPlayType);
}8. Phát hiện Quyền Headless
Hiện tại, Headless Chrome không thể thao tác các quyền của trình duyệt, vì vậy chúng không hỗ trợ Notification.permission. Chúng không xử lý các sự kiện giao diện người dùng, chỉ tải và hiển thị trang, vì vậy trong headlesschrome, Notification.permission và navigator.permissions.query không khớp nhau.
- Mã phát hiện
javascript
const isHeadlessPermissionMatched = () => {
return navigator.permissions.query({name: 'notifications'})
.then(permissionStatus => {
return Notification.permission === 'denied' && permissionStatus.state === 'prompt';
})
.catch(() => {
return false;
});
};9. Phát hiện navigator.plugins
navigator.plugins có thể tìm ra danh sách các plugin hiện có trong trình duyệt. Các trình duyệt bình thường sẽ cài đặt một số plugin mặc định như: Chrome PDF viewer hoặc Google Native Client, v.v., nhưng trong chế độ headless thường không có bất kỳ plugin nào. Vì vậy, bạn có thể xác định liệu đó có phải là trình duyệt headless bằng cách kiểm tra danh sách plugin.
- Mã phát hiện
javascript
const pluginInstalled = () => {
return navigator.plugins.length > 0
}- Mã chống phát hiện
javascript
const originalPlugins = navigator.plugins;
Object.defineProperty(navigator, 'plugins', {
get: () => originalPlugins
});10. Phát hiện ngôn ngữ
Trong Chrome, ngôn ngữ mà người dùng sử dụng có thể được lấy thông qua navigator.language và navigator.languages, cái trước là ngôn ngữ của giao diện người dùng trình duyệt và cái sau là danh sách các ngôn ngữ ưa thích của người dùng. Trong headlesschrome, navigator.languages sẽ trả về một chuỗi trống.
- Mã phát hiện
javascript
const isHeadlessLanguage = () => {
return !navigator.languages || navigator.languages.length === 0
}- Mã chống phát hiện
javascript
Object.defineProperty(navigator, 'languages', {
value: ['en-US', 'en']
});11. Các phương pháp thông dụng khác
Phương pháp phát hiện:
- Tốc độ tải trang: Headless Chrome thường tải trang nhanh hơn vì chúng không cần render trang hoặc thực thi JavaScript.
- Sự kiện bàn phím: Headless Chrome thường không kích hoạt các sự kiện bàn phím vì chúng thường không cần tương tác với người dùng. Trình duyệt không đầu có thể được xác định bằng cách lắng nghe các sự kiện bàn phím và kiểm tra xem chúng có được kích hoạt hay không.
- Sự kiện chuột: Tương tự, headlesschrome không kích hoạt các sự kiện chuột vì chúng thường không cần mô phỏng hành động của người dùng.
- Phát hiện CSS: Các kiểu CSS có thể hoạt động khác nhau trong trình duyệt không đầu. Nghĩa là, một số thuộc tính CSS có thể không được hỗ trợ hoặc có thể hiển thị khác nhau. Bạn có thể xác định một trình duyệt không đầu bằng cách tải một kiểu CSS cụ thể và kiểm tra kết quả hiển thị.
- Phát hiện LocalStorage: Headlesschrome thường không hỗ trợ LocalStorage vì chúng không cần duy trì các phiên người dùng hoặc trạng thái.
- Nhúng JavaScript tương tác: Trình duyệt không đầu thường không thực thi nhiều mã JavaScript hoặc tương tác với các trang. Bạn có thể xác định xem trình duyệt có phải là không đầu hay không bằng cách nhúng một số mã JavaScript yêu cầu sự tương tác của người dùng và phát hiện kết quả thực thi của nó.
- Phát hiện các biến môi trường cụ thể: Trình duyệt không đầu thường thiết lập một số biến môi trường hoặc thuộc tính cụ thể, có thể được sử dụng để xác định headlesschrome. Ví dụ, bạn có thể phát hiện sự hiện diện của một định danh cụ thể trong một biến môi trường, hoặc phát hiện sự hiện diện của một biến toàn cục cụ thể trong JavaScript.
Các phương pháp chống phát hiện:
- Mô phỏng hành vi người dùng: Trình duyệt không đầu thường thực hiện các tác vụ như tải trang, gửi biểu mẫu, v.v. một cách tự động cao, khác với các mẫu hành vi của người dùng thực. Hành vi của con người có thể được mô phỏng, ví dụ: thêm các chuyển động chuột ngẫu nhiên, nhập bàn phím, v.v., để làm cho bộ phát hiện nghĩ rằng đó là hành động của người dùng thực thay vì headlesschrome.
- Ngẫu nhiên hóa khoảng thời gian yêu cầu: Headless Chrome thường gửi các yêu cầu với tần suất rất đều đặn. Có thể mô phỏng hành vi người dùng thực bằng cách thêm các khoảng thời gian ngẫu nhiên giữa các yêu cầu, làm cho bộ phát hiện khó xác định liệu đó có phải là trình duyệt không đầu hay không thông qua tần suất yêu cầu.
- Mô phỏng môi trường trình duyệt: Sửa đổi một số thuộc tính hoặc chức năng trong headlesschrome để làm cho nó giống như một trình duyệt thực. Ví dụ, kích thước cửa sổ trình duyệt, độ phân giải màn hình, User-Agent, v.v. có thể được sửa đổi để mô phỏng môi trường của một trình duyệt thực.
Điều quan trọng cần lưu ý là vì trình duyệt không đầu có thể mô phỏng hành vi của hầu hết các trình duyệt thông thường, và sẽ sử dụng nhiều phương pháp chống phát hiện để làm cho Headless Chrome giống với hành vi của người dùng thực, làm cho việc chống phát hiện trở nên khó khăn hơn. Vì vậy, dù sử dụng phương pháp nào để chống phát hiện trình duyệt không đầu, chúng không hoàn toàn đáng tin cậy, ít nhất là cho đến hiện tại.
Chống phát hiện trình duyệt không đầu với Fingerprint Browser
Chúng ta cũng có thể sử dụng fingerprint browser để vượt qua phát hiện Headless Chrome. Hãy lấy trình duyệt chống phát hiện Nstbrowser làm ví dụ. Giải pháp API của Nstbrowser là một trong những lựa chọn tốt nhất để tránh phát hiện bot hiện nay. Bạn có thể sử dụng nó và nhận API key miễn phí.
Tại sao nên sử dụng Nstbrowser để phát hiện?
- Nstbrowser hoàn toàn miễn phí để sử dụng!
- Nstbrowserless tương thích với Puppeteer và Playwright phổ biến, cung cấp hỗ trợ kỹ thuật toàn diện hơn
- Nstbrowser hỗ trợ khởi chạy trình duyệt ở chế độ không đầu thông qua API.
Tiếp theo, chúng tôi sẽ so sánh hiệu quả của việc phát hiện trình duyệt không đầu bằng cách truy cập các trang web phát hiện headlesschrome CreepJS và Areyouheadless thông qua trình duyệt chống dấu vân tay Nstbrowser và trình duyệt GoogleChrome cục bộ của tôi, tương ứng.
Chúng tôi sẽ sử dụng API gọi Puppeteer để khởi chạy trình duyệt không dấu vân tay, cụ thể là chúng tôi sẽ sử dụng giao diện LaunchExistBrowser, nhưng tất nhiên bạn có thể chọn bất kỳ API nào khác bạn cần dựa trên tài liệu.
Trước khi bạn bắt đầu, bạn cần:
- Bước 1. tải xuống và cài đặt Nstbrowser trước
- Bước 2. Tạo một API Key
- Bước 3. Tạo một Hồ sơ và tải xuống kernel. Bạn cũng có thể khởi chạy Hồ sơ của mình trên phía khách hàng và nó sẽ kích hoạt tải xuống kernel tự động.
Khi mọi thứ đã sẵn sàng, đã đến lúc lập trình. Mã sau đây cho thấy việc bắt đầu trình duyệt ở Chế độ không đầu và truy cập trang Kiểm tra Trình duyệt Không đầu và chụp ảnh màn hình:
javascript
import puppeteer from 'puppeteer-core';
// wiat for millseconds
function sleep(millseconds) {
return new Promise(resolve => setTimeout(resolve, millseconds));
}
// visit headless detection site and take screenshots
async function execPuppeteer(browserWSEndpoint) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint: browserWSEndpoint,
defaultViewport: null,
});
const page = await browser.newPage();
// detect headless on creepjs site
await page.goto('https://abrahamjuliot.github.io/creepjs');
await sleep(5 * 1000);
await page.screenshot({ fullPage: true, path: 'detect_headless_creepjs.png' });
// detect headless on areyouheadless site
await page.goto('https://arh.antoinevastel.com/bots/areyouheadless');
await sleep(2 * 1000);
await page.screenshot({ path: 'detect_headless_areyouheadless.png' });
await page.close();
await browser.disconnect();
} catch (err) {
console.error(err);
}
}
// LaunchExistBrowser: Connect to or start an existing browser
// You need to create the corresponding profile in advance
// Support custom config
async function launchAndConnectToBrowser(profileId) {
const host = 'localhost:8848';
const apiKey = 'you api key;
const config = {
headless: true, // support: true, 'new'
autoClose: true,
};
const query = new URLSearchParams({
'x-api-key': apiKey, // required
config: encodeURIComponent(JSON.stringify((config))),
});
const browserWSEndpoint = `ws://${host}/devtool/launch/${profileId}?${query.toString()}`;
console.log('browserWSEndpoint: ', browserWSEndpoint);
await execPuppeteer(browserWSEndpoint);
}
launchAndConnectToBrowser('your profile id').then();Kết quả chạy:
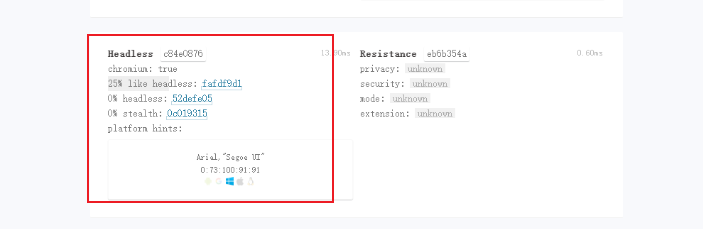
- Kết quả kiểm tra CreepJS

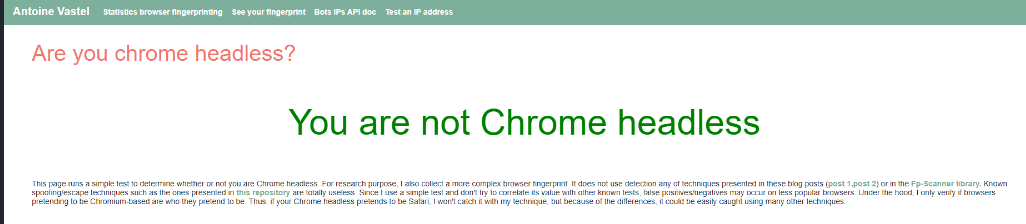
- Kết quả kiểm tra Areyouheadless

So sánh ảnh chụp màn hình của kết quả với kết quả Google Chrome cục bộ của tôi, chúng tôi nhận thấy rằng việc phát hiện trình duyệt không đầu trên cả hai trang web đều không nhận ra rằng chúng tôi đang sử dụng trình duyệt không đầu, điều mà chúng tôi mong muốn.
Những Điều Cần Rút Ra
Thông qua thảo luận và mã mẫu trong bài viết này, chúng tôi hy vọng cung cấp cho các nhà phát triển tài liệu tham khảo và hướng dẫn hiệu quả để cải thiện tính bảo mật của trang web và khả năng bảo vệ dữ liệu.
Việc phát hiện và chống phát hiện trình duyệt không đầu là một quá trình tiến hóa của sự đối đầu công nghệ. Nguy cơ bị phát hiện và chặn có thể được khắc phục bằng cách sử dụng các công cụ chống phát hiện hiệu quả. Nstbrowser có thể giúp bạn đảm bảo hoàn toàn không bị phát hiện và sử dụng công nghệ tiên tiến để mở khóa mạng chặn.
Ngoài ra, các nhà phát triển cần chú ý đến các tiến bộ công nghệ mới nhất và cập nhật các chiến lược phát hiện của họ để đáp ứng các thách thức mới. Bất kỳ phương pháp nào được sử dụng để chống phát hiện headlesschrome đều cần được tối ưu hóa và cải tiến liên tục để đảm bảo tính hiệu quả và độ tin cậy của nó.
Hơn






