Headless Browser
Cách sử dụng Nstbrowser docker để crawl video YouTube?
Hướng dẫn này sử dụng ảnh Docker Nstbrowser để trình diễn việc thu thập liên kết video YouTube
Jan 08, 2025Tạ Quí Lĩnh
Chúng tôi có một ƯU ĐÃI ĐĂNG KÝ giảm giá 90% dành riêng cho bạn! Giờ đây, bạn có thể tận hưởng những mức giá không thể tốt hơn sau:
- Gói Professional: Chỉ **29,9 /tháng** (giá gốc 299)
- Gói Enterprise: Chỉ **59,9 /tháng** (giá gốc 599)
Thêm nữa, bạn sẽ tiếp tục hưởng những ưu đãi này với tính năng tự động gia hạn! Không cần thêm bước nào nữa—giảm giá của bạn sẽ được tự động áp dụng khi gia hạn.
Điều kiện tiên quyết
Trước khi chính thức bắt đầu, chúng ta cần hiểu về Nstbrowser.
Nstbrowser là một trình duyệt dấu vân tay mạnh mẽ có thể được cấu hình với nhiều dấu vân tay, điều này rất hữu ích để tránh một số rắc rối trong các tác vụ thu thập dữ liệu quy mô lớn, chẳng hạn như phát hiện robot, nhận dạng mã xác minh và chặn IP, và có thể ngăn chặn hiệu quả việc xác định và theo dõi các trang web đã truy cập.
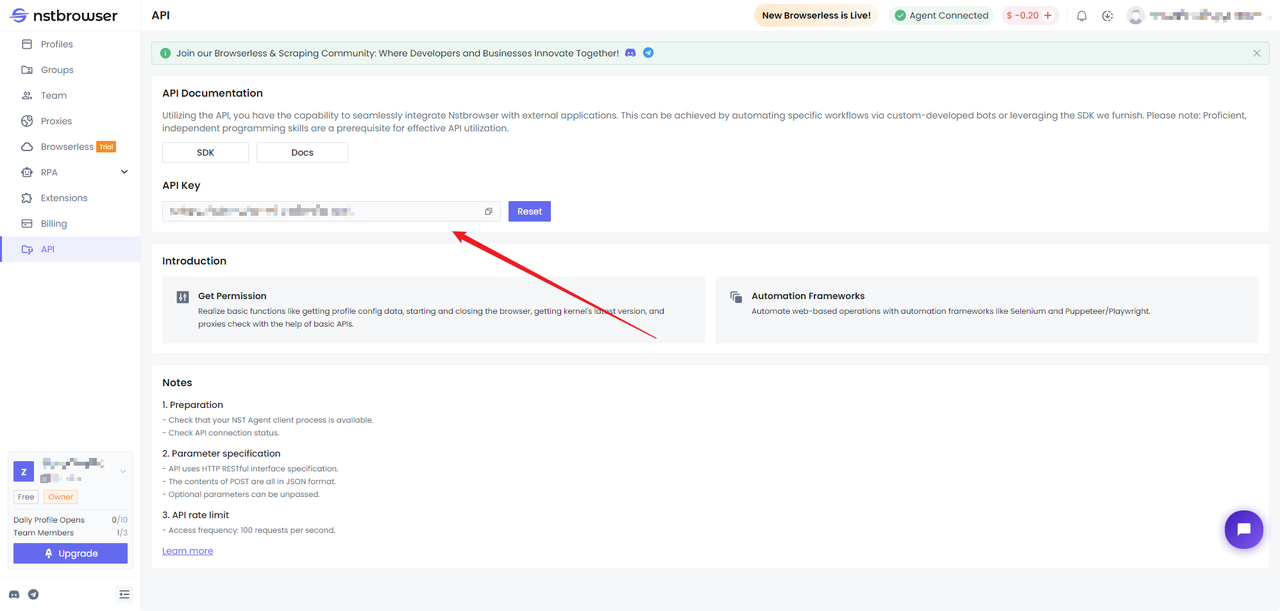
Đầu tiên, chúng ta cần lấy Khóa API trong Nstbrowser.

Bước 1. Kéo ảnh Docker của Nstbrowser
Bash
docker pull docker.io/nstbrowser/browserless:latestBước 2. Chạy container
Bash
docker run -d -it \
-e TOKEN="KHÓA API CỦA BẠN" \
-p 8848:8848 \
--name nstbrowserless \
nstbrowser/browserless:latestBước 3. Xây dựng một script thu thập dữ liệu
Ở đây chúng ta sử dụng puppeteer-core để minh họa
- Cài đặt
puppeteer-core:
Bash
# pnpm
pnpm i puppeteer-core
# yarn
yarn add puppeteer-core
# npm
npm i --save puppeteer-core- Chuẩn bị cấu hình Docker của Nstbrowser
Chỉ có một danh sách cấu hình một phần được liệt kê ở đây. Đối với tất cả các cấu hình, vui lòng tham khảo Tài liệu API của Nstbrowser: https://apidocs.nstbrowser.io/api-10293510.
JavaScript
async function start() {
const config = {
"name": "testProfile",
"platform": "windows",
"kernel": "chromium",
// "proxy": "http://127.0.0.1:8000", //Nstbrowser Docker hỗ trợ sử dụng proxy để truy cập mạng
// "doProxyChecking": false,
// "fingerprint": { // cấu hình thông tin dấu vân tay cần thiết để bỏ qua theo dõi khi truy cập trang web
// "flags": {
// "timezone": "BasedOnIp",
// "screen": "Custom"
// },
// "screen": {
// "width": 1000,
// "height": 1000
// },
// "userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/130.0.6723.60 Safari/537.36"
// },
// "args": { //hỗ trợ cấu hình các tham số khởi động trình duyệt
// "--proxy-bypass-list": "*.nstbrowser.io"
// }
};
const query = new URLSearchParams({
config: encodeURIComponent(JSON.stringify((config))),
});
const browserWSEndpoint = `ws://localhost:8848/connect?${query.toString()}`;
await execPuppeteer(browserWSEndpoint);
}- Bắt đầu lấy các phần tử video trên youtube
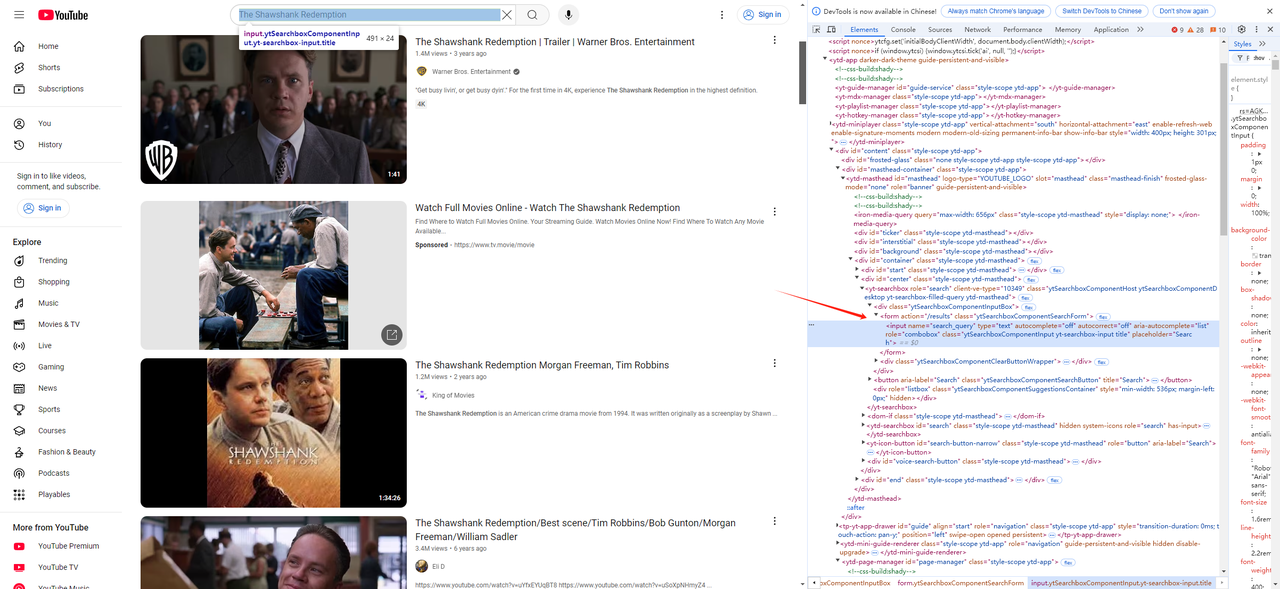
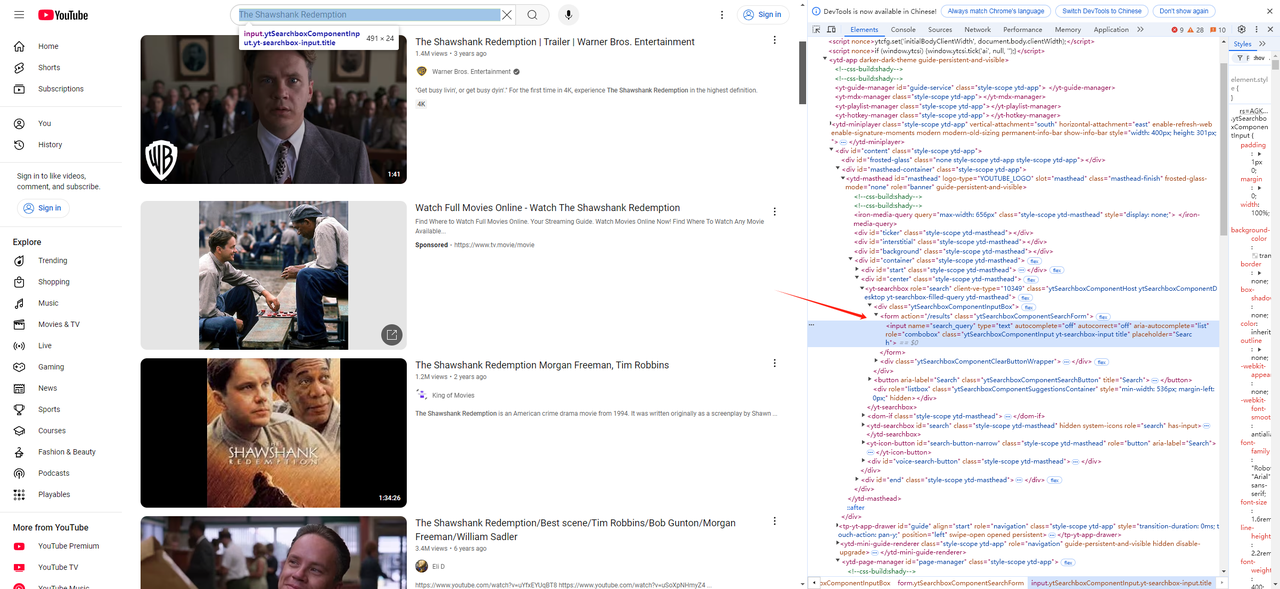
- Đầu tiên, chúng ta sử dụng công cụ dành cho nhà phát triển của trình duyệt (F12) để lấy phần tử thanh tìm kiếm và phần tử nút tìm kiếm trên youtube:


Tiếp theo, viết script nhập tìm kiếm và script click tìm kiếm:
JavaScript
async function execPuppeteer(browserWSEndpoint) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint,
});
const page = await browser.newPage();
// truy cập youtube
await page.goto('https://www.youtube.com');
// nhập từ khóa tìm kiếm
await page.type('#center > yt-searchbox > div.ytSearchboxComponentInputBox > form > input', 'The Shawshank Redemption', { delay: '100' }) // Ở đây, delay được sử dụng để trì hoãn sự kiện khoảng cách của mỗi ký tự đầu vào để mô phỏng cảnh đầu vào của người dùng thực.
// click nút tìm kiếm
await page.click('yt-searchbox button[aria-label=Search]')
// chờ một phần tử trang được hiển thị
await page.waitForSelector('ytd-video-renderer ytd-thumbnail >a')- Sử dụng phương pháp tương tự để tìm thông tin video chúng ta cần:
JavaScript
// thẻ ytd-video-renderer là một phần tử mục mỗi video
const videoElement = await page.$$('ytd-video-renderer')- Trích xuất tiêu đề video, số kênh, liên kết và các thông tin khác từ thẻ:
JavaScript
const renderList = []
for (const element of videoElement) {
const link = await element.$('ytd-thumbnail > a').then((el) => {
return el.evaluate((ele) => {
return `https://www.youtube.com${ele.getAttribute('href')}`;
})
})
const title = await element.$('ytd-thumbnail + div yt-formatted-string').then((el) => {
return el.evaluate((ele) => {
return ele.textContent
})
})
const channel = await element.$('ytd-thumbnail + div > div[id=channel-info] yt-formatted-string >a').then((el) => {
return el.evaluate((ele) => {
return ele.textContent
})
})
renderList.push({
channel,
title,
link
})
}
console.log("renderList:", renderList)- Chạy script trên, chúng ta có thể lấy dữ liệu video trên youtube:
JavaScript
renderList: [
{
channel: 'Warner Bros. Entertainment',
title: 'The Shawshank Redemption | Trailer | Warner Bros. Entertainment',
link: 'https://www.youtube.com/watch?v=PLl99DlL6b4&pp=ygUYVGhlIFNoYXdzaGFuayBSZWRlbXB0aW9u'
},
{
channel: 'King of Movies',
title: 'The Shawshank Redemption Morgan Freeman, Tim Robbins',
link: 'https://www.youtube.com/watch?v=XIv97tIImz8&pp=ygUYVGhlIFNoYXdzaGFuayBSZWRlbXB0aW9u'
},
{
channel: 'Eli D',
title: 'The Shawshank Redemption/Best scene/Tim Robbins/Bob Gunton/Morgan Freeman/William Sadler',
link: 'https://www.youtube.com/watch?v=0spucxvMfjE&pp=ygUYVGhlIFNoYXdzaGFuayBSZWRlbXB0aW9u'
},
.......
{
channel: 'BBC Global',
title: 'How The Shawshank Redemption went from flop to hit | BBC Global',
link: 'https://www.youtube.com/watch?v=jbn9IgCIeB4&pp=ygUYVGhlIFNoYXdzaGFuayBSZWRlbXB0aW9u'
},
{
channel: 'Turner Classic Movies',
title: 'Tim Robbins and Morgan Freeman reflect on 30 years of THE SHAWSHANK REDEMPTION | TCMFF 2024',
link: 'https://www.youtube.com/watch?v=pYmAy3H0s3Q&pp=ygUYVGhlIFNoYXdzaGFuayBSZWRlbXB0aW9u'
}
]Toàn bộ code:
JavaScript
import puppeteer from 'puppeteer-core';
import express from "express";
async function execPuppeteer(browserWSEndpoint, search) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint,
});
const page = await browser.newPage();
await page.goto('https://www.youtube.com');
await page.type('#center > yt-searchbox > div.ytSearchboxComponentInputBox > form > input', search, { delay: '100' })
await page.click('yt-searchbox button[aria-label=Search]')
await page.waitForSelector('ytd-video-renderer ytd-thumbnail >a')
const videoElement = await page.$$('ytd-video-renderer')
const renderList = []
for (const element of videoElement) {
const link = await element.$('ytd-thumbnail > a').then((el) => {
return el.evaluate((ele) => {
return `https://www.youtube.com${ele.getAttribute('href')}`;
})
})
const title = await element.$('ytd-thumbnail + div yt-formatted-string').then((el) => {
return el.evaluate((ele) => {
return ele.textContent
})
})
const channel = await element.$('ytd-thumbnail + div > div[id=channel-info] yt-formatted-string >a').then((el) => {
return el.evaluate((ele) => {
return ele.textContent
})
})
renderList.push({
channel,
title,
link
})
}
console.log(renderList);
await browser.close();
return renderList;
} catch (err) {
console.log(`Error fetching ${selector}:`, e);
}
}
async function start(search) {
const config = {
"name": "testProfile",
"platform": "windows",
"kernel": "chromium",
"kernelMilestone": "130",
// "proxy": "http://127.0.0.1:8000",
// "doProxyChecking": false,
// "fingerprint": {
// "flags": {
// "timezone": "BasedOnIp",
// "screen": "Custom"
// },
// "screen": {
// "width": 1000,
// "height": 1000
// },
// "userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/130.0.6723.60 Safari/537.36"
// },
// "args": {
// "--proxy-bypass-list": "*.nstbrowser.io"
// }
};
const query = new URLSearchParams({
config: encodeURIComponent(JSON.stringify((config))),
});
const browserWSEndpoint = `ws://localhost:8838/connect?${query.toString()}`;
return await execPuppeteer(browserWSEndpoint, search);
}
const app = express();
app.get("/youtube/:search", async (req, resp) => {
const search = req.params.search;
const renderList = await start(search);
resp.send({ "code": 200, "data": renderList })
})
app.listen(8080, () => console.log("Listening on PORT: 8080"))Sử dụng API Docker của Nstbrowser
Trong quá trình chạy, bạn cũng có thể gọi các API khác trong dịch vụ container để vận hành trình duyệt trong container
- http://localhost:8848/start
- Phương thức: POST
Bước 1. Khởi động một instance trình duyệt mới:
JavaScirpt
request:
{
"name": "testProfile",
"once": true,
"platform": "windows",
"kernel": "chromium",
"kernelMilestone": "130",
"fingerprint": {
"userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/130.0.6613.85 Safari/537.36"
}
}
response:
{
"data": {
"profileId": "4a9911a9-6d28-41b9-8bf4-cc08592afcbd",
"port": 31685,
"webSocketDebuggerUrl": "ws://127.0.0.1:31685/devtools/browser/19df3c03-2b13-49db-ac1d-989bb68a353f"
},
"err": false,
"msg": "success",
"code": 200
}Bước 2. Sau khi khởi động hoàn tất, bạn có thể kết nối trực tiếp đến trình duyệt vừa khởi động thông qua URL của tham số webSocketDebuggerUrl để thực thi các lệnh script khác.
- http://localhost:8848/stop/{profileId}
- Phương thức: GET
Đóng instance trình duyệt của profileId đã chỉ định:
JavaScript
response:
{
"data": null,
"err": false,
"msg": "success",
"code": 200
}- http://localhost:8848/stopAll
- Phương thức: GET
Đóng tất cả các instance trình duyệt:
JavaScript
response:
{
"data": null,
"err": false,
"msg": "success",
"code": 200
}- http://localhost:8848/running
- Phương thức: GET
Lấy tất cả các instance trình duyệt đang chạy:
JavaScript
response:
{
"data": [
{
"profileId": "605ffe1f-7bdf-4ac7-b0bb-70746cb92a0f",
"remoteDebuggingPort": 26192,
"running": true,
"starting": false,
"stopping": false
},
{
"profileId": "8693f526-5a9f-4669-86db-c48866921ffc",
"remoteDebuggingPort": 45850,
"running": true,
"starting": false,
"stopping": false
}
],
"err": false,
"msg": "success",
"code": 200
}- http://localhost:8848/json/list/{profileId}
- Phương thức: GET
Lấy danh sách trang được mở bởi instance trình duyệt. Thông qua danh sách trang, chúng ta có thể kiểm tra trạng thái hoạt động của trình duyệt bất cứ lúc nào:
JavaScript
response:
{
"data": [
{
"description": "",
"devtoolsFrontendUrl": "/devtools/inspector.html?ws=127.0.0.1:45850/devtools/page/401571FE7D5A477074F539B39AEE0EC6",
"id": "401571FE7D5A477074F539B39AEE0EC6",
"title": "tiktok - Google Search",
"type": "page",
"url": "https://www.google.com/search?q=tiktok&oq=tikto&gs_lcrp=EgZjaHJvbWUqDQgAEAAYgwEYsQMYgAQyDQgAEAAYgwEYsQMYgAQyBggBEEUYOTINCAIQABiDARixAxiABDIKCAMQABixAxiABDIKCAQQABixAxiABDIKCAUQABixAxiABDIHCAYQABiABDIHCAcQABiABDIKCAgQABixAxiABDINCAkQLhiDARixAxiABNIBCTgyMzJqMGoxNagCALACAA&sourceid=chrome&ie=UTF-8",
"webSocketDebuggerUrl": "ws://127.0.0.1:45850/devtools/page/401571FE7D5A477074F539B39AEE0EC6"
},
{
"description": "",
"devtoolsFrontendUrl": "/devtools/inspector.html?ws=127.0.0.1:45850/devtools/page/293BECFB09421FE88DB74CB222AFDCA6",
"id": "293BECFB09421FE88DB74CB222AFDCA6",
"title": "The Shawshank Redemption - YouTube",
"type": "page",
"url": "https://www.youtube.com/results?search_query=The+Shawshank+Redemption",
"webSocketDebuggerUrl": "ws://127.0.0.1:45850/devtools/page/293BECFB09421FE88DB74CB222AFDCA6"
}
],
"err": false,
"msg": "success",
"code": 200
}Suy nghĩ cuối cùng
Nstbrowser Docker cung cấp một dịch vụ trình duyệt dấu vân tay Nstbrowser tiện lợi. Thông qua công nghệ container docker, nó có thể cô lập tốt môi trường phức tạp trên máy chủ và hỗ trợ chạy các dịch vụ trình duyệt Nstbrowser trên các nền tảng khác nhau. Sự cô lập của container có thể chạy nhiều instance cục bộ, thu thập dữ liệu trên các trang web khác nhau và đạt được khả năng chống theo dõi người dùng.
Hơn






