Headless Browser
Headless Chrome: Что это такое и как его обнаружить?
Что такое Headless Chrome? Для чего может использоваться безголовый браузер? Как обнаружить и защитить безголовые браузеры? Ответы на все эти вопросы вы найдете в этой статье.
May 23, 2024Vasilisa Samsonova
Браузер без графического интерфейса (GUI) — это браузер без графического интерфейса пользователя. Он может работать в фоновом режиме, позволяя программистам управлять и манипулировать браузером через интерфейс командной строки или скрипты.
Теперь пришло время начать изучать методы обнаружения и противодействия ботам с помощью Nstbrowser!
Что такое Headless Chrome?
Headless Chrome — это режим работы Google Chrome без графического интерфейса. Он позволяет разработчикам управлять и манипулировать браузером Chrome через командную строку или скрипты без отображения интерфейса пользователя. Headless Chrome сочетает мощь Chrome с эффективностью режима без интерфейса, делая его незаменимым инструментом для современной веб-разработки и тестирования.
Что может делать Headless Chrome?
- Эффективное автоматизированное тестирование: Headless Chrome может быстро запускать тестовые скрипты браузера для проверки функциональности, производительности и совместимости веб-страниц без загрузки и отображения интерфейса пользователя, значительно увеличивая скорость и эффективность тестирования.
- Веб-скрейпинг: Браузер без графического интерфейса может использоваться для скрейпинга веб-контента и имитации действий пользователя для доступа и извлечения данных с динамических веб-страниц. Это особенно полезно для работы с веб-страницами, которые требуют авторизации, загрузки динамического контента или зависят от контента, генерируемого JavaScript.
- Мониторинг производительности: Разработчики могут использовать Headless Chrome для мониторинга и анализа производительности веб-страниц, таких как время загрузки, использование ресурсов и т.д.
Часто блокируют при скрейпинге веба?
Nstbrowser полностью разблокирует веб-сайты, чтобы избежать обнаружения
Попробуйте Nstbrowser бесплатно сейчас!
Есть ли у вас хорошие идеи или вопросы о веб-скрейпинге и Browserless?
Посмотрите чем делятся другие разработчики в Discord и Telegram!
Как обнаружить и противодействовать обнаружению Headless Chrome?
Браузеры без графического интерфейса часто используются для анти-скрейпинга из-за их высокой автоматизации. Поэтому становится важно обнаружить их присутствие.
Ниже приведены некоторые общие способы обнаружения браузеров без графического интерфейса с использованием кода на JavaScript в качестве примера и некоторые методы противодействия обнаружению:
1. Обнаружение User Agent
User Agent — это идентификатор, который браузер отправляет серверу. Проверяя, содержит ли User Agent слово "Headless" или нет, мы можем первоначально определить, исходит ли запрос от Headless Chrome. Этот метод часто ненадежен, так как User Agent может быть подделан или изменен.
- Код для обнаружения
javascript
const isHeadlessUserAgent = navigator.userAgent.toLowerCase().includes('headless');- Код для противодействия обнаружению
javascript
// настраиваемый User Agent без 'headless'
Object.defineProperty(navigator, 'userAgent', {
value: 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, как Gecko) Chrome/124.0.0.0 Safari/537.36'
});2. Обнаружение выполнения JavaScript
Headless Chrome обычно не выполняет JavaScript или их способность к выполнению JavaScript ослаблена, поэтому мы можем определить, поддерживает ли браузер JavaScript, выполняя простой JavaScript-код. Это можно сделать, проверив доступность определенных JavaScript API или функций.
- Код для обнаружения
javascript
const isJavaScriptEnabled = typeof window !== 'undefined';3. Обнаружение возможностей браузера
Некоторые функции браузера могут быть отключены или работать аномально в Headless Chrome. Мы можем использовать эти функции для обнаружения. Например, Canvas API можно использовать для этого.
- Код для обнаружения
javascript
const isCanvasSupported = () => {
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
return !!context;
}4. Обнаружение Webdriver
Обнаружение Headless Chrome можно выполнить, проверяя наличие свойства navigator.webdriver. Браузеры без графического интерфейса обычно устанавливают это свойство, в то время как обычные браузеры — нет. Связанная информация: Chromium позволяет определить, является ли это Headless Chrome.
- Код для обнаружения
javascript
const isWebDriverSupported = () => {
return navigator.webdriver;
}- Код для противодействия обнаружению
javascript
Object.defineProperty(navigator, 'webdriver', {
get: () => undefined
});5. Обнаружение кода window.chrome
Обнаружение наличия window.chrome может помочь определить, находится ли браузер в headless режиме. В headless режиме этот атрибут обычно отсутствует.
- Код для обнаружения
javascript
const isWindowChromeSupported = () => {
return window.chrome !== undefined;
}6. Обнаружение WebRTC
WebRTC — это веб-стандарт, используемый для реального времени в браузерах, более подробную информацию можно найти на Webrtc официальном сайте. В других словах, Headless Chrome обычно отключает WebRTC, поэтому вы можете определить, является ли браузер headless, проверяя доступность WebRTC.
- Код для обнаружения
javascript
const isWebRTCSupported = () => {
return !!window.RTCPeerConnection;
}7. Обнаружение аудио/видео
Воспроизведение аудио или видео обычно отключено в headless режиме. Попытавшись воспроизвести аудио или видео, мы можем явно определить, является ли браузер headless или нет.
- Код для обнаружения
javascript
const isAudioVideoSupported = () => {
const audio = document.createElement('audio');
const video = document.createElement('video');
return !!(audio.canPlayType && video.canPlayType);
}8. Обнаружение разрешений в headless режиме
В настоящее время headless Chrome не может манипулировать разрешениями браузера, поэтому они не поддерживают Notification.permission. Они не обрабатывают события пользовательского интерфейса, только загрузку и рендеринг страниц, поэтому в headless Chrome Notification.permission и navigator.permissions.query не совпадают.
- Код для обнаружения
javascript
const isHeadlessPermissionMatched = () => {
return navigator.permissions.query({name: 'notifications'})
.then(permissionStatus => {
return Notification.permission === 'denied' && permissionStatus.state === 'prompt';
})
.catch(() => {
return false;
});
};9. Обнаружение navigator.plugins
navigator.plugins может показать список плагинов, присутствующих в браузере. Обычные браузеры по умолчанию устанавливают некоторые плагины, такие как: Chrome PDF viewer или Google Native Client и т.д., но в headless режиме, как правило, нет никаких плагинов. Таким образом, можно определить, является ли это headless браузером, проверив список плагинов.
- Код для обнаружения
javascript
const pluginInstalled = () => {
return navigator.plugins.length > 0
}- Код для противодействия обнаружению
javascript
const originalPlugins = navigator.plugins;
Object.defineProperty(navigator, 'plugins', {
get: () => originalPlugins
});10. Обнаружение языка
В Chrome язык, используемый пользователем, можно получить через navigator.language и navigator.languages, первое — это язык интерфейса браузера, а второе — список предпочитаемых пользователем языков. В headless Chrome navigator.languages вернёт пустую строку.
- Код для обнаружения
javascript
const isHeadlessLanguage = () => {
return !navigator.languages || navigator.languages.length === 0
}- Код для противодействия обнаружению
javascript
Object.defineProperty(navigator, 'languages', {
value: ['en-US', 'en']
});11. Другие общие методы
Методы обнаружения:
- Скорость загрузки страницы: Headless Chromes обычно загружают страницы быстрее, так как им не нужно рендерить страницы или выполнять JavaScript.
- События клавиатуры: Headless Chromes обычно не генерируют события клавиатуры, так как им не нужно взаимодействовать с пользователем. Можно определить headless браузеры, отслеживая события клавиатуры и проверяя, генерируются ли они.
- События мыши: Аналогично, headless Chromes не генерируют события мыши, так как им обычно не нужно имитировать действия пользователя.
- Обнаружение CSS: CSS стили могут вести себя по-разному в headless браузерах. То есть, некоторые свойства CSS могут не поддерживаться или отображаться иначе. Можно определить headless браузеры, загрузив специфический CSS стиль и проверив результат рендеринга.
- Обнаружение LocalStorage: Headless Chrome обычно не поддерживает LocalStorage, так как им не нужно поддерживать пользовательские сессии или состояние.
- Внедрение JavaScript взаимодействия: Headless браузеры обычно не выполняют много JavaScript кода или не взаимодействуют со страницами. Можно определить headless браузеры, внедрив JavaScript код на страницу, который требует взаимодействия с пользователем, и проверив результат выполнения.
- Обнаружение специфических переменных окружения: Headless браузеры обычно устанавливают некоторые специфические переменные окружения или атрибуты, которые можно использовать для их обнаружения. Например, можно обнаружить наличие специфического идентификатора в переменной окружения или глобальной переменной в JavaScript.
Методы противодействия обнаружению:
- Имитация поведения человека: Headless браузеры обычно выполняют задачи, такие как загрузка страниц, отправка форм и т.д., в высоко автоматизированном режиме, что отличается от поведения реальных пользователей. Можно имитировать поведение человека, например, добавляя случайные движения мыши, ввод с клавиатуры и т.д., чтобы детектор считал, что это действия реального пользователя, а не headless Chrome.
- Рандомизация интервалов запросов: Headless Chromes обычно отправляют запросы с очень регулярной частотой. Можно имитировать поведение реального пользователя, добавляя случайные интервалы между запросами, что затрудняет определение headless браузера по частоте запросов.
- Имитация окружения браузера: Изменение некоторых свойств или функций в headless Chrome, чтобы он больше походил на реальный браузер. Например, можно изменить размер окна браузера, разрешение экрана, User-Agent и т.д., чтобы имитировать окружение реального браузера.
Важно отметить, что поскольку headless браузеры могут имитировать поведение почти всех нормальных браузеров и используют различные методы противодействия обнаружению, чтобы выглядеть как поведение реального пользователя, это делает их обнаружение более сложным. Поэтому, какие бы методы ни использовались для противодействия обнаружению headless браузеров, они не являются абсолютно надёжными, по крайней мере, на данный момент.
Противодействие обнаружению браузеров без интерфейса с помощью браузера с отпечатком
Мы также можем использовать браузер с отпечатком, чтобы обойти обнаружение headless Chrome. Рассмотрим Nstbrowser как пример антидетект браузера. Решение API Nstbrowser — один из лучших способов избежать обнаружения ботов в настоящее время. Вы можете использовать его и получить API ключ бесплатно.
Почему использовать Nstbrowser для обнаружения?
- Nstbrowser полностью бесплатен!
- Nstbrowser совместим с популярными Puppeteer и Playwright, предоставляя более комплексную техническую поддержку
- Nstbrowser поддерживает запуск браузера в headless режиме через API.
Далее мы сравним эффективность обнаружения headless браузера, посетив сайты для обнаружения headless Chrome CreepJS и Areyouheadless через антидетект браузер Nstbrowser и мой локальный Google Chrome браузер соответственно.
Мы будем использовать API вызова Puppeteer для запуска headless браузера с отпечатком, в частности будем использовать интерфейс LaunchExistBrowser, но, конечно, вы можете выбрать любой другой API, который вам нужен, исходя из документации.
Перед началом вам нужно:
- Шаг 1. скачать и установить Nstbrowser заранее
- Шаг 2. Сгенерировать API Key
- Шаг 3. Создать профиль и скачать ядро. Вы также можете запустить свой профиль на клиентской стороне, и это вызовет автоматическую загрузку ядра.
Когда всё будет готово, пришло время для кода. Следующий код показывает запуск браузера в headless режиме и посещение сайта для инспекции headless браузера и создания снимка экрана:
javascript
import puppeteer from 'puppeteer-core';
// wiat for millseconds
function sleep(millseconds) {
return new Promise(resolve => setTimeout(resolve, millseconds));
}
// visit headless detection site and take screenshots
async function execPuppeteer(browserWSEndpoint) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint: browserWSEndpoint,
defaultViewport: null,
});
const page = await browser.newPage();
// detect headless on creepjs site
await page.goto('https://abrahamjuliot.github.io/creepjs');
await sleep(5 * 1000);
await page.screenshot({ fullPage: true, path: 'detect_headless_creepjs.png' });
// detect headless on areyouheadless site
await page.goto('https://arh.antoinevastel.com/bots/areyouheadless');
await sleep(2 * 1000);
await page.screenshot({ path: 'detect_headless_areyouheadless.png' });
await page.close();
await browser.disconnect();
} catch (err) {
console.error(err);
}
}
// LaunchExistBrowser: Connect to or start an existing browser
// You need to create the corresponding profile in advance
// Support custom config
async function launchAndConnectToBrowser(profileId) {
const host = 'localhost:8848';
const apiKey = 'you api key;
const config = {
headless: true, // support: true, 'new'
autoClose: true,
};
const query = new URLSearchParams({
'x-api-key': apiKey, // required
config: encodeURIComponent(JSON.stringify((config))),
});
const browserWSEndpoint = `ws://${host}/devtool/launch/${profileId}?${query.toString()}`;
console.log('browserWSEndpoint: ', browserWSEndpoint);
await execPuppeteer(browserWSEndpoint);
}
launchAndConnectToBrowser('your profile id').then();Результаты запуска:
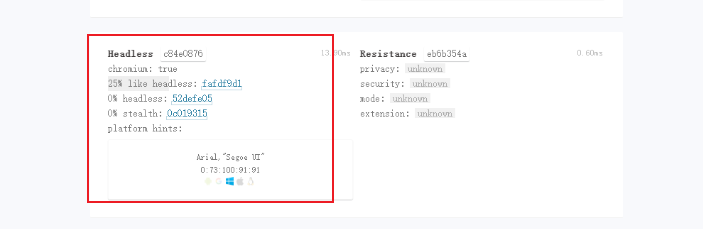
- Результаты теста CreepJS

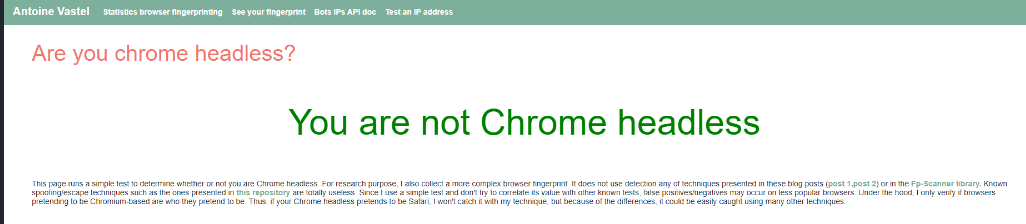
- Результаты теста Areyouheadless

Сравнивая скриншоты результатов с результатами моего локального Google Chrome, мы обнаружили, что обнаружение headless режима на обоих сайтах не распознало, что мы используем headless браузер, что и было нашей целью.
Итог
Через обсуждение и примеры кода в этой статье мы надеемся предоставить разработчикам эффективные рекомендации и руководство по улучшению безопасности сайта и защите данных.
Обнаружение и противодействие обнаружению headless браузеров — это развивающийся процесс технологического противостояния. Риск обнаружения и блокировки можно минимизировать с помощью эффективных инструментов противодействия обнаружению. Nstbrowser может помочь вам обеспечить абсолютную незаметность и использовать передовые технологии для обхода сетевых блокировок.
Кроме того, разработчикам необходимо следить за последними технологическими разработками и обновлять свои стратегии обнаружения для решения новых задач. Какой бы метод ни использовался для противодействия обнаружению headless Chrome, его необходимо постоянно оптимизировать и улучшать, чтобы обеспечить его эффективность и надежность.
Больше






