Browserless
Playwright 测试:如何使用 Browserless 在云端运行?
Playwright 的优势有哪些?Browserless 如何与 Playwright 协同工作?在这里你可以了解所有关于 Browserless 和 Playwright 自动化的信息!
Sep 06, 2024Carlos Rivera
什么是 Playwright?
Playwright 是一个由微软开发的强大且多功能的自动化库。它使开发人员和测试人员能够轻松地跨多个浏览器自动化 Web 应用程序。
Playwright 自动化支持 Chromium、Firefox 和 WebKit,允许您跨不同浏览器进行测试。它支持 Java、Python、C# 和 NodeJS 等编程语言。Playwright 采用 Apache 2.0 许可证,在 NodeJS 和 Javascript/Typescript 中最为流行。
什么是 Browserless?

Browserless 是一种基于云的浏览器解决方案,专为高效的自动化、网络抓取和测试而设计。利用 Nstbrowser 的指纹库,Browserless 提供随机指纹切换,以实现顺畅的数据收集和自动化流程。
其强大的云基础架构允许轻松管理多个浏览器实例,简化了自动化任务的处理。
您对网络抓取和 Browserless 有什么奇妙的想法或疑问?
让我们看看其他开发人员在 Discord 和 Telegram 上分享了什么!
为什么选择 Playwright 自动化?
Playwright 自动化的优势包括:
- 跨浏览器支持:Playwright 支持 Chromium、Firefox 和 WebKit,能够使用单个框架跨多个浏览器进行测试。
- 端到端测试:它支持从前端交互到后端 API 的全栈测试。
- 无头模式:Playwright 可以在无头模式下运行测试,以实现更快的执行速度和更好的资源效率。
- 多标签和多浏览器控制:它允许同时控制多个标签和浏览器。
- 自动等待:Playwright 会自动等待元素准备好后再进行交互,从而减少测试的波动性。
- 网络拦截:它可以拦截网络请求,使模拟不同的网络条件或模拟 API 变得更容易。
- 跨平台支持:Playwright 支持 Windows、macOS 和 Linux,使其在不同环境中具有通用性。
- CI/CD 集成支持:Playwright 支持 CI/CD 集成。它甚至为某些语言绑定提供 Docker 镜像。
- 开箱即用的 Typescript 支持:Typescript 语言支持无需任何配置,因为它可以理解您的 Typescript 和 JavaScript 代码。
- 调试工具支持:Playwright 测试支持不同的调试选项,使其对开发人员友好。一些调试选项包括 Playwright 检查器、VSCode 调试器、浏览器开发者工具和跟踪查看器控制台日志。
Playwright 自动化测试框架
Playwright 架构专为浏览器自动化而设计,提供了一个强大、灵活且高性能的框架。它支持多种浏览器引擎、独立的浏览器环境和强大的 API,适用于浏览器自动化任务,例如网络爬取和自动化测试。其架构确保了测试和脚本的可靠性、效率和易于维护。
主要组件和流程
1. 客户端(自动化脚本):
Playwright 本地支持 JavaScript 和 TypeScript,并提供 Java、Python 和 C# 的绑定,允许用户使用这些语言编写自动化脚本。
用户使用他们喜欢的语言编写测试脚本,包括测试用例、交互命令和断言。JSON 通常用于配置和数据交换,以确保高效的数据传输。
2. WebSocket 连接:
- 握手:执行测试脚本时,客户端将与 Playwright 服务器(Node.js)建立连接并执行初始握手,以确保通信建立。
- 全双工通信:连接建立后,将在客户端和服务器之间打开双向通信通道,用于实时向浏览器发送命令并接收响应或事件。
- 打开和持久连接:WebSocket 连接将在整个会话期间保持打开和持久,允许测试脚本继续与浏览器交互。
- 连接关闭:测试完成后,客户端或服务器可以关闭连接,标志着会话结束。
3. 服务器端(Node.js):
- Node.js 服务器:服务器端由 Node.js 应用程序管理,并协调客户端脚本和浏览器之间的交互。
- 处理命令和事件:Node.js 服务器接收来自客户端的命令,对其进行处理并将其转换为浏览器指令,监听来自浏览器的事件,并将它们转发给客户端。
4. 浏览器自动化(CDP 和 CDP+):
- CDP(Chrome DevTools 协议):Playwright 使用 CDP 与基于 Chromium 的浏览器进行交互。CDP 管理浏览器的渲染、会话和网络进程,以确保页面顺利渲染、会话管理和网络交互。
- CDP+:对于 Firefox 和 WebKit(Safari)等浏览器,Playwright 使用类似于 CDP 的协议扩展,以确保跨不同浏览器的 API 一致性。每个浏览器进程(例如渲染和网络)都经过精确管理,以模拟用户的实际交互。
如何在云端使用 Browserless 运行 Playwright 自动化?
环境预设
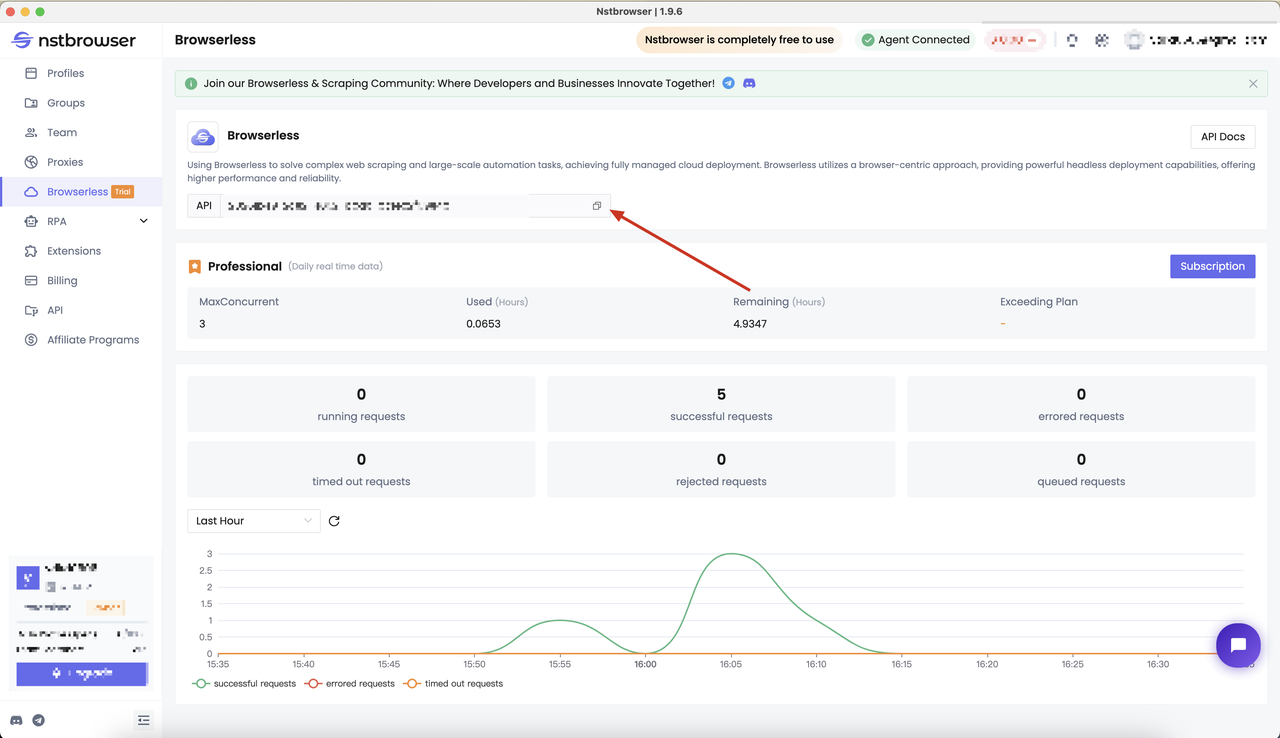
在开始之前,我们需要有一个 Browserless 服务。使用 Browserless 可以解决复杂的网络爬取和大型自动化任务,并且现在已经实现了完全管理的云部署。
Browserless 采用以浏览器为中心的策略,提供强大的无头部署功能,并提供更高的性能和可靠性。有关 Browserless 的更多信息,您可以 点击此处 了解更多。
- 获取 API KEY 并转到 Nstbrowser 客户端的 Browserless 菜单页面,或者您可以 点击此处 访问

确定测试目标
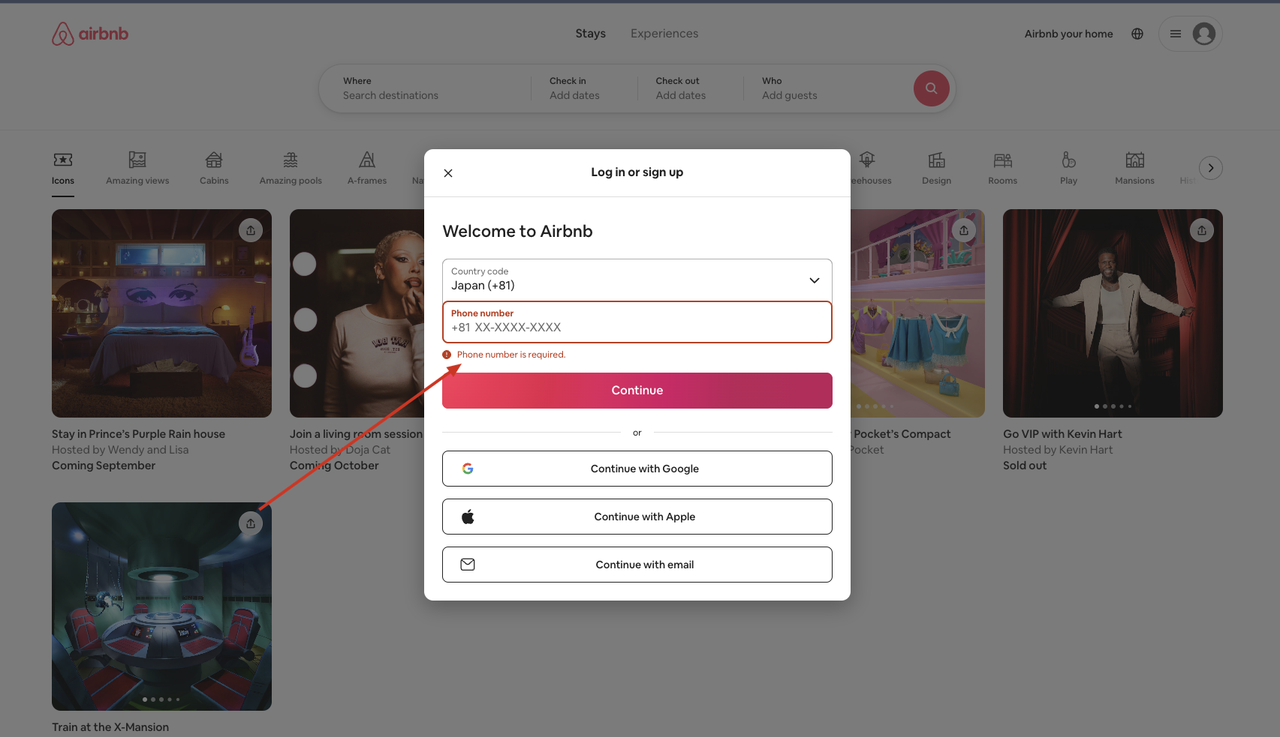
在开始之前,让我们确定这个测试的目标。我们将使用 Playwright 执行表单验证并获取网站提供的错误信息。从正常的页面访问交互中,我们将体验到:
- 访问目标网站 https://www.airbnb.com/。
- 点击右上角的“个人中心面板”。
- 点击表单中的“继续”按钮触发表单提交。
- 查看错误反馈信息。

项目初始化
按照以下步骤安装 Playwright 并运行测试脚本
步骤 1: 在 Vs code 中创建一个新文件夹
步骤 2: 打开 Vs code 终端并运行以下命令
Bash
npm init -y
npm install playwright @playwright/test步骤 3: 创建相关文件
playwright.config.ts文件
TypeScript
import { defineConfig } from '@playwright/test';
export default defineConfig({
// 要运行的测试文件
testDir: './tests',
// 每个测试的超时时间
timeout: 30 * 1000,
// 整个测试运行的超时时间
expect: {
timeout: 30 * 1000,
},
// 要使用的报告程序
reporter: 'html',
// 要忽略的测试文件的 glob 模式或正则表达式。
testIgnore: '*test-assets',
// 与测试文件匹配的 glob 模式或正则表达式。
testMatch: '*tests/*.spec.ts',
});tests/browserless.spec.ts测试脚本
- 启动浏览器需要传入相关的配置(有关完整配置,请参见 LaunchNewBrowser)
proxy参数是必需的
TypeScript
import { chromium } from 'playwright';
import { test, expect, Page } from '@playwright/test';
let page: Page;
async function createBrowser() {
const token = '你的 api token'; // 必需
const config = {
proxy:
'你的代理', // 必需;输入格式:schema://user:password@host:port 例如:http://user:password@localhost:8080
// platform: 'windows', // 支持:windows, mac, linux
// kernel: 'chromium', // 只支持:chromium
// kernelMilestone: '124', // 支持:113, 120, 124
// args: {
// '--proxy-bypass-list': 'detect.nstbrowser.io',
// }, // 浏览器参数
// fingerprint: {
// userAgent:
// 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/128.0.6613.85 Safari/537.36',
// },
};
const query = new URLSearchParams({
token: token, // 必需
config: JSON.stringify(config),
});
const browserWSEndpoint = `ws://less.nstbrowser.io/connect?${query.toString()}`;
const browser = await chromium.connectOverCDP(browserWSEndpoint);
const context = await browser.newContext();
const page = await context.newPage();
return page;
}
function logger(text: string) {
console.log(text);
}
test.beforeEach(async () => {
if (!page) {
page = await createBrowser();
}
await page.goto('https://www.airbnb.com/');
});
test.describe('Browserless 测试', () => {
test('验证 Airbnb 网站登录错误消息', async () => {
try {
logger(`转到目标页面 ${await page.url()}`);
// 判断页面的标题
const title = await page.title();
logger(`页面标题:${title}`);
// 等待选择按钮 aria-label="Main navigation menu"
await page.waitForSelector('[aria-label="Main navigation menu"]');
// 点击按钮 aria-label="Main navigation menu"
await page.click('[aria-label="Main navigation menu"]');
// 等待文本为 Sign up 的 a 标签
await page.waitForSelector('a:has-text("Sign up")');
// 点击文本为 Sign up 的 a 标签
await page.click('a:has-text("Sign up")');
await page.click('span:has-text("Continue")');
// // 通过 id="phone-number-error-phone-login" 获取错误消息
const text = await page.textContent('#phone-number-error-phone-login');
logger(`错误消息:${text}`);
expect(text).toBe('Phone number is required.');
await page.close();
await page.context().close();
} catch (error) {
console.error(error);
}
});
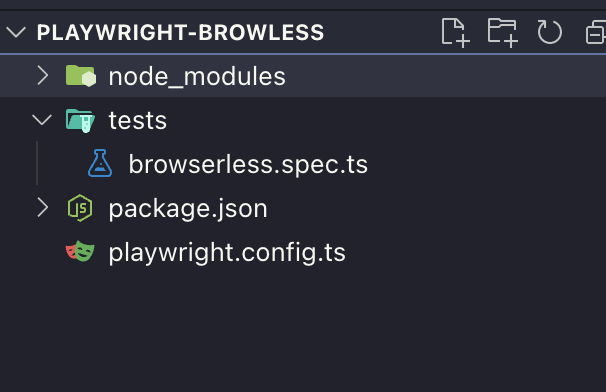
});项目文件结构如下

项目执行
完成上述项目初始化后,我们可以开始运行项目了!现在打开 Vs code 终端并运行:
Bash
npx playwright test这里的命令可以主要分解为
- 使用
npx命令执行 playwright 命令 - Playwright 会找到当前项目的 playwright.config.ts 配置文件并获取基本配置信息
- 根据配置文件的内容,在当前项目目录下找到匹配的测试文件并开始执行
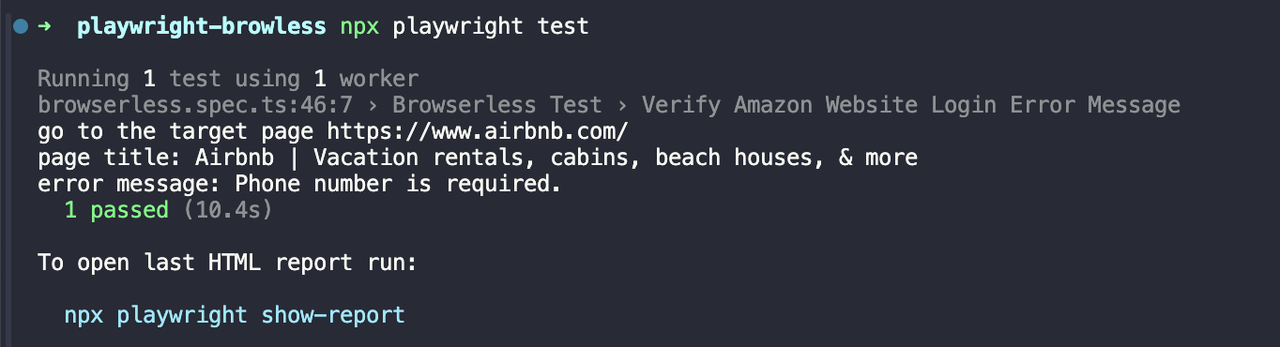
结果输出
执行完上述命令后,我们将看到以下输出结果。这里,测试执行过程的每个重要结果都会被输出,我们可以看到 我们的测试用例已通过。

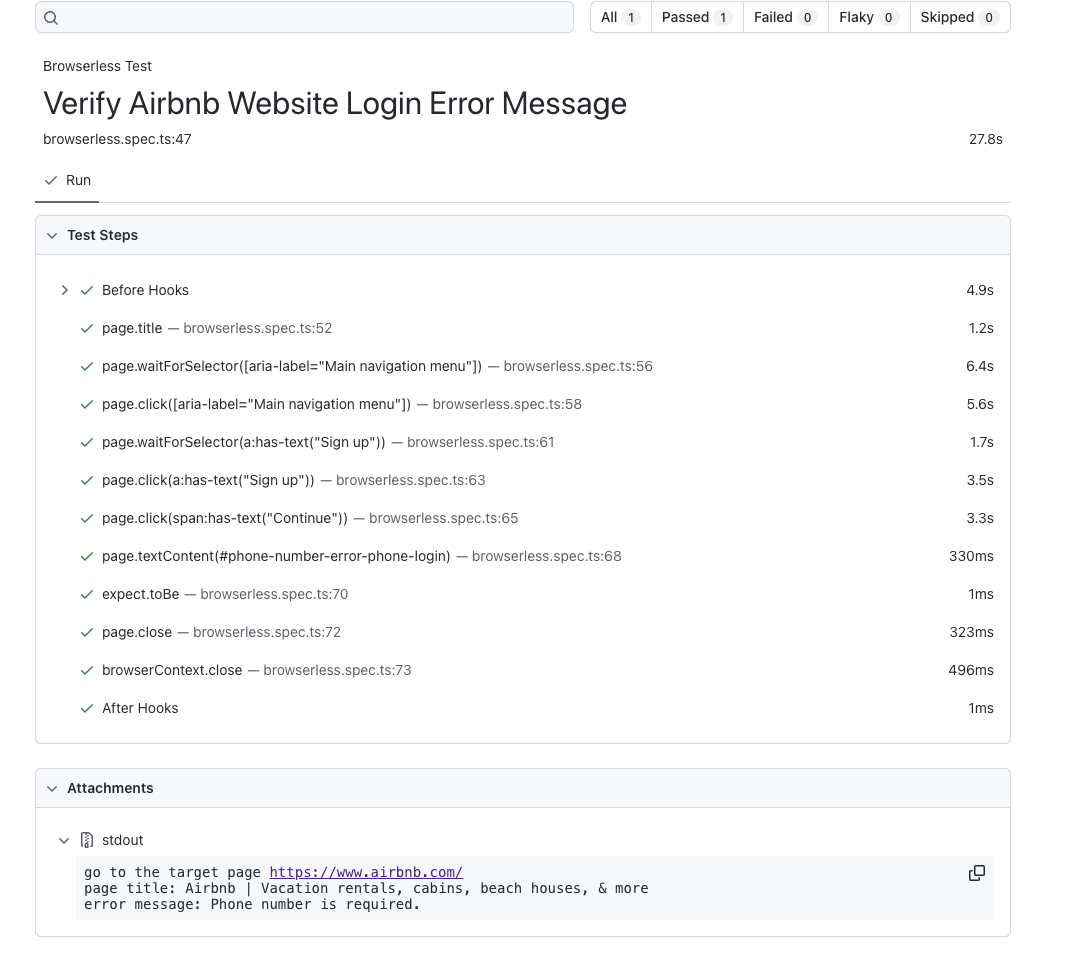
我们可以通过运行以下命令查看我们的测试报告:
Bash
npx playwright show-report报告详细地展示了每个执行命令的步骤、执行状态和最终的输出结果。

总结
Playwright 提供了一个强大且通用的测试自动化框架,使其成为开发人员和测试人员的宝贵工具。它能够处理多个浏览器、提供跨平台支持,并提供丰富的交互和验证 API,使其在测试自动化领域脱颖而出。
通过这篇博文中全面的分步教程,我们学习了:
- Browserless 的强大功能
- 如何轻松地使用 Browserless 爬取数据
- 有意义的结果分析
结合 Browserless,用户可以利用 Playwright 的强大功能来创建可靠、高效且可扩展的自动化测试,简化测试流程,减少人工工作量,并确保更强大、更无缝的用户体验。
立即开始体验 Browserless 的强大功能!
更多






