RPA
Làm cách nào để sử dụng Puppeteer để tự động hóa hoạt động RPA trong Nstbrowser?
Nstbrowser là gì? Cấu hình Puppeteer cho Nstbrowser RPA có khó không? Bắt đầu đọc và tận hưởng quá trình tự động hóa hiệu quả.
May 28, 2024Triệu Lệ Chi
Trong hướng dẫn này, chúng ta sẽ khám phá cách sử dụng Puppeteer để tự động hóa các thao tác RPA trong Nstbrowser. Bằng cách làm theo hướng dẫn này, bạn sẽ:
- Nắm được kiến thức cơ bản về khả năng của Puppeteer trong việc tự động hóa RPA
- Học cách tận dụng sức mạnh của nó để nâng cao quy trình kinh doanh của bạn.
Vậy hãy cùng tìm hiểu và khám phá tiềm năng của RPA với Puppeteer và Nstbrowser.
RPA là gì?
RPA (Robotic Process Automation) là một công nghệ tự động hóa quy trình kinh doanh dựa trên robot phần mềm và trí tuệ nhân tạo.
Trong các công cụ tự động hóa quy trình làm việc truyền thống, các nhiệm vụ tự động hóa thường được tạo ra bởi các lập trình viên và sử dụng các giao diện lập trình ứng dụng nội bộ (API) hoặc các ngôn ngữ kịch bản chuyên biệt làm giao diện cho các hệ thống backend. Một số phần mềm có thể không có API cho các mục đích đó, và RPA có thể hạ thấp rào cản cho việc tự động hóa.
Bạn đang tìm kiếm cách quản lý nhiều tài khoản một cách hiệu quả?
RPA của Nstbrowser có thể giúp
Bạn có suy nghĩ hoặc câu hỏi nào về việc thu thập dữ liệu web và Browseless không?
Hãy đến xem những gì các nhà phát triển khác đang chia sẻ trên Discord và Telegram!
Nstbrowser là gì?
Nstbrowser là một Trình Duyệt Chống Phát Hiện Miễn Phí đơn giản hóa việc Web Scraping và Tự Động Hóa. Nó tích hợp với Anti-detect, Web Unblocker, và Proxies Thông Minh.
Ngoài ra, Nstbrowser còn hỗ trợ Cloud Container Clusters, Browserless, và một giải pháp trình duyệt đám mây cấp doanh nghiệp tương thích với Windows/Mac/Linux. Rõ ràng, nó cho phép tự động hóa liền mạch ngay cả khi API hoặc ngôn ngữ kịch bản truyền thống không khả dụng.
Tiếp tục cuộn xuống!
Đến lúc sử dụng Puppeteer để tự động hóa các thao tác RPA.
Yêu cầu trước:
Trước khi bắt đầu, hãy đảm bảo bạn có các yếu tố sau:
- Khách hàng Nstbrowser: Bạn cần khởi động và đăng nhập vào nó.
- Node.js (hoặc nvm) và npm: Bạn phải cài đặt chúng để mã chạy chính xác.
- Sau đó, cài đặt tất cả các thư viện cần thiết bằng cách chạy
npm install. Nó sẽ tạo ra một tệppackage.jsonchứa tất cả các phụ thuộc.
bash
npm init -y
npm install puppeteer-coreKết nối Puppeteer với Nstbrowser
Bước 1: Khởi tạo dự án của bạn
Tạo một thư mục dự án mới và điều hướng vào đó. Sau đó, khởi tạo một dự án Node.js mới và cài đặt puppeteer-core.
bash
mkdir my-automation-project
cd my-automation-project
npm init -y
npm install puppeteer-coreBước 2: Nhận khóa API và ProfileID của bạn
Trước khi bắt đầu công việc của chúng ta, bạn phải lấy khóa API và ProfileID.
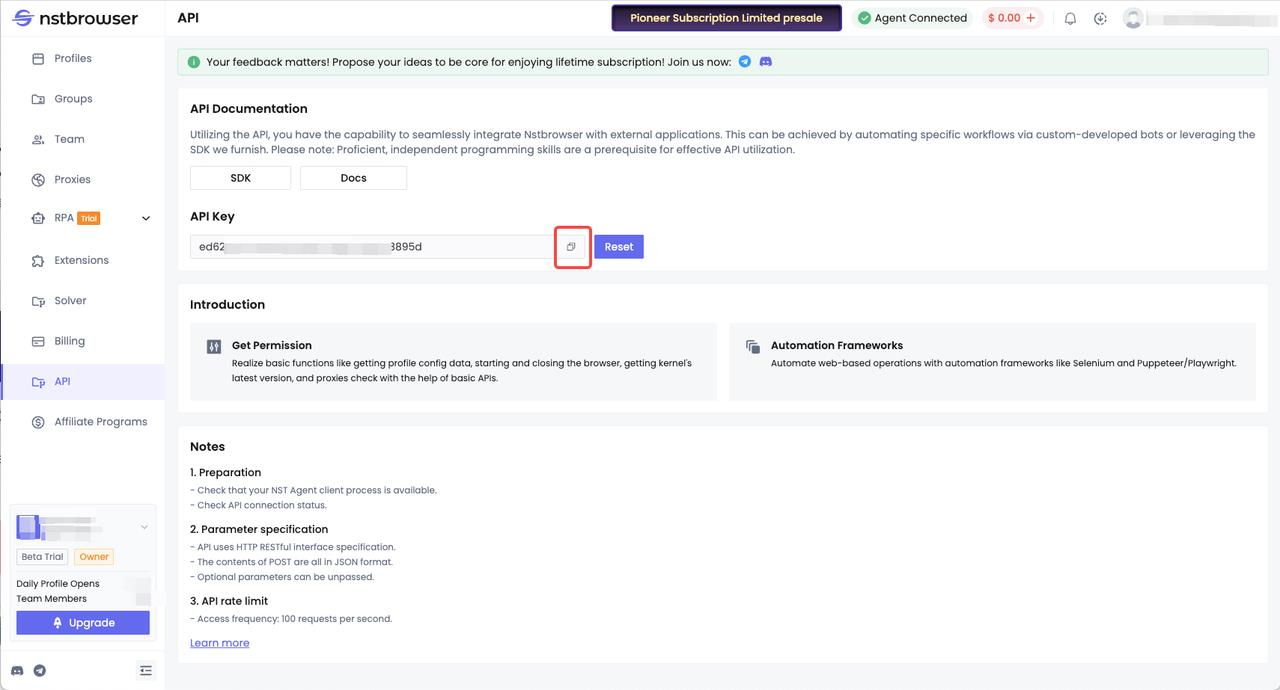
- Làm thế nào để lấy khóa API? Đăng nhập vào Nstbrowser và điều hướng đến menu API.

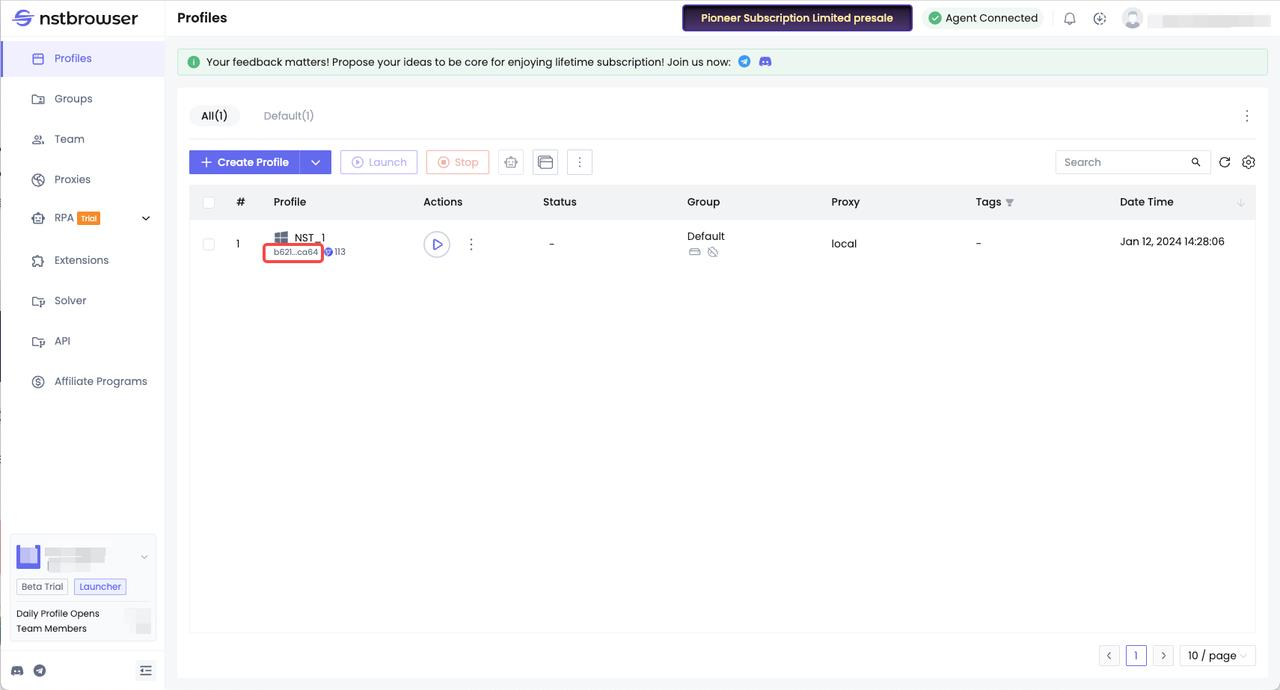
- Làm thế nào để lấy ProfileID? Đi đến menu Hồ sơ:

Sau khi lấy thành công khóa API và ProfileID, hãy thiết lập Puppeteer để kết nối với Nstbrowser bằng khóa API và ProfileID của bạn.
Bước 3. Cấu hình Puppeteer
Tạo một tệp JavaScript (ví dụ: index.js) trong thư mục dự án của bạn và thêm mã sau:
javascript
import puppeteer from 'puppeteer-core';
async function execPuppeteer(browserWSEndpoint) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint: browserWSEndpoint,
defaultViewport: null,
});
await browser.newPage();
} catch (err) {
console.error('launch', err);
}
}
async function launchAndConnectToBrowser(profileId) {
const host = 'localhost:8848';
const apiKey = 'your api key'; // Replace with your actual API key
const config = {
headless: false, // support: true, 'new'
autoClose: true,
};
const query = new URLSearchParams({
'x-api-key': apiKey, // required
config: encodeURIComponent(JSON.stringify(config)),
});
const browserWSEndpoint = `ws://${host}/devtool/launch/${profileId}?${query.toString()}`;
await execPuppeteer(browserWSEndpoint);
}
launchAndConnectToBrowser('your profile id').then(); // Replace with your actual ProfileId- Lưu ý: Thay thế
your api keyvàyour profile idbằng khóa API và ProfileID thực của bạn.
Tự động đăng nhập vào tài khoản Amazon của bạn
Bước 4: Tự động hóa việc đăng nhập Amazon
Sau khi kết nối với trình duyệt Nstbrowser, bạn có thể thực hiện một số thao tác mà bạn muốn triển khai trong RPA, chẳng hạn như tự động đăng nhập vào tài khoản Amazon của bạn. Cập nhật hàm execPuppeteer để bao gồm các bước:
javascript
async function execPuppeteer(browserWSEndpoint) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint: browserWSEndpoint,
defaultViewport: null,
});
const page = await browser.newPage();
await page.goto('https://www.amazon.com');
// go to sign in page
const signInSelector = '#nav-link-accountList';
await page.waitForSelector(signInSelector);
await page.click(signInSelector);
// type your account
const accountInputSelector = '#ap_email';
await page.waitForSelector(accountInputSelector);
await page.type(accountInputSelector, 'your account');
// click continue button
const continueSelector = 'input#continue';
await page.waitForSelector(continueSelector);
await page.click(continueSelector);
// type your password
const passowrdInputSelector = '#ap_password';
await page.waitForSelector(passowrdInputSelector);
await page.type(passowrdInputSelector, 'your password');
// click submit button
const signInSubmitSelector = '#signInSubmit';
await page.waitForSelector(signInSubmitSelector);
await page.click(signInSubmitSelector);
} catch (err) {
console.error('launch', err);
}
}- Lưu ý: Thay thế
your accountvàyour passwordbằng thông tin đăng nhập Amazon thực của bạn.
Bằng cách này, bạn đã đăng nhập tự động vào tài khoản Amazon của mình. Đây chỉ là một thao tác rất phổ biến và cơ bản của chức năng RPA, nhiều kịch bản RPA khác đang chờ bạn khám phá.
Mã đầy đủ
javascript
import puppeteer from 'puppeteer-core';
async function execPuppeteer(browserWSEndpoint) {
try {
const browser = await puppeteer.connect({
browserWSEndpoint: browserWSEndpoint,
defaultViewport: null,
});
const page = await browser.newPage();
await page.goto('https://www.amazon.com');
// Go to sign-in page
const signInSelector = '#nav-link-accountList';
await page.waitForSelector(signInSelector);
await page.click(signInSelector);
// Type your account
const accountInputSelector = '#ap_email';
await page.waitForSelector(accountInputSelector);
await page.type(accountInputSelector, 'your account');
// Click continue button
const continueSelector = 'input#continue';
await page.waitForSelector(continueSelector);
await page.click(continueSelector);
// Type your password
const passwordInputSelector = '#ap_password';
await page.waitForSelector(passwordInputSelector);
await page.type(passwordInputSelector, 'your password');
// Click submit button
const signInSubmitSelector = '#signInSubmit';
await page.waitForSelector(signInSubmitSelector);
await page.click(signInSubmitSelector);
} catch (err) {
console.error('launch', err);
}
}
async function launchAndConnectToBrowser(profileId) {
const host = 'localhost:8848';
const apiKey = 'your api key';
const config = {
headless: false, // support: true, 'new'
autoClose: true,
};
const query = new URLSearchParams({
'x-api-key': apiKey, // required
config: encodeURIComponent(JSON.stringify((config))),
});
const browserWSEndpoint = `ws://${host}/devtool/launch/${profileId}?${query.toString()}`;
await execPuppeteer(browserWSEndpoint);
}
launchAndConnectToBrowser('your profile id').then();Kết luận
Chúng tôi hy vọng bạn đã nắm được ba điểm chính thông qua hướng dẫn này:
- Hiểu những điều cơ bản về tự động hóa Puppeteer
- Hiểu cách sử dụng Puppeteer để kết nối với Nstbrowser.
- Có thể khám phá thêm về các kịch bản RPA.
Bằng cách tận dụng Puppeteer và Nstbrowser, bạn có thể tạo các quy trình làm việc tự động hiệu quả để xử lý các tác vụ lặp đi lặp lại, quản lý nhiều tài khoản và thực hiện các tác vụ tự động hóa web phức tạp.
Hơn


