Browserless
How to Run Automated Tests with Puppeteer and Browserless?
Browserless and Puppeteer seamlessly integrate into your projects, allowing you to stay on top of your tests and changing requirements.
Sep 19, 2024Carlos Rivera
Puppeteer: What Is It & Features
Puppeteer is a Node.js library. With Puppeteer, you can test your websites on all Chromium-based browsers, including Chrome, Microsoft Edge Chrome, and Chromium. In addition, Puppeteer can be used for web scraping, automation, and testing purposes.
Since Puppeteer communicates only over the DevTools protocol, only browsers that implement this protocol are supported. Therefore, Safari (WebKit), Firefox, and IE are not supported yet.
What Is Headless Browser Testing?
Headless browser testing allows web pages to be controlled automatically without the use of a graphical user interface (GUI).
This enables testers, users, QA teams, or developers to conduct automated testing on web applications without manually interacting with the browser seen on a display.
Essentially, headless browser testing works like that, though it's usually done through a simple script. It accelerates the testing process and delivers fast feedback during development.
What Is Browserless?
Browserless is a powerful cloud-based solution for seamless browser automation, web scraping, and testing. It leverages Nstbrowser’s advanced fingerprint library for random fingerprint switching, ensuring uninterrupted data collection and automation.
With its strong cloud infrastructure, Browserless allows easy access to multiple browser instances, simplifying the management of automation tasks.
Do you have any wonderful ideas and doubts about web scraping and Browserless?
Let's see what other developers are sharing on Discord and Telegram!
Why Is Puppeteer Better than Similar Testing Platforms?
- Powerful feature set: Puppeteer provides full control over Chrome and Chromium browsers, supporting automated tasks such as page navigation, form filling, screenshots, PDF generation, etc. It can simulate user operations in the browser for highly complex testing.
- Headless mode: Puppeteer supports headless browser mode, which makes it more efficient and lightweight when performing automated tasks in the background, without loading a graphical interface, improving speed and resource utilization.
- Cross-browser support: In addition to Chromium, Puppeteer also supports cross-browser testing through the WebDriver protocol, with strong compatibility and adaptability to multiple browser environments.
- Community support and complete documentation: Puppeteer has an active developer community and detailed documentation, allowing developers to get started quickly and get support from the community.
- Tight integration with Chrome: Puppeteer's deep integration with Chrome/Chromium makes it excel in browser automation tasks, especially in page performance monitoring and crawling accuracy.
Puppeteer Automated Tests with Browserless
Let's test the login function of Nstbrowser's dashboard. We need to
- visit the Nstbrowser Client
- then fill in the account and password through the puppeteer's automation program
- and finally, click the login button to log in
Step 1: Install Puppeteer.
Here we choose the more lightweight puppeteer-core:
Shell
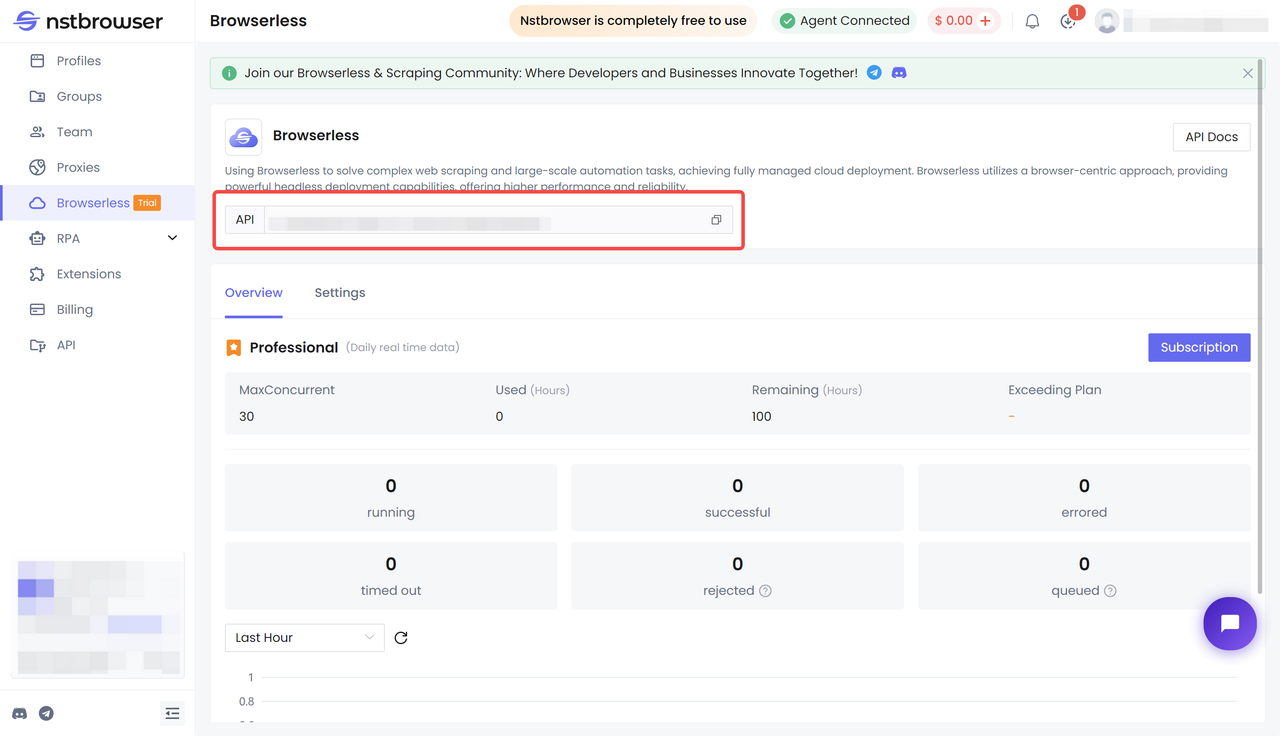
pnpm install puppeteer-coreStep 2: Get your API Key.
We can find your API Key in the Browserless panel:

Step 3: Connect to Browserless
JavaScript
import puppeteer from "puppeteer-core";
const token = "your api key";
const config = {
proxy: 'your proxy', // required; input format: schema://user:password@host:port eg: http://user:password@localhost:8080
// platform: 'windows', // support: windows, mac, linux
// kernel: 'chromium', // only support: chromium
// kernelMilestone: '128', // support: 128
// args: {
// "--proxy-bypass-list": "detect.nstbrowser.io"
// }, // browser args
// fingerprint: {
// userAgent: 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/128.0.6613.85 Safari/537.36', // userAgent supportted since v0.15.0
// },
};
const query = new URLSearchParams({
token: token, // required
config: JSON.stringify(config),
});
const browserWSEndpoint = `https://less.nstbrowser.io/connect?${query.toString()}`;
const getBrowser = async () =>
puppeteer.connect({
browserWSEndpoint,
defaultViewport: null,
});
const main = async (req, res) => {
try {
const browser = await getBrowser();
const page = await browser.newPage();
await page.goto("https://app.nstbrowser.io/login");
} catch (error) {
console.error(error);
}
};
main();Now that, we have successfully connected Browserless and accessed our target website, let’s complete the test flow and verify the results by taking screenshots.
JavaScript
await page.waitForSelector('input');
const inputs = await page.$$('input');
await inputs[0].type('*****', { delay: 100 }); // your email
await inputs[1].type('*****', { delay: 100 }); // your password
const buttons = await page.$$('button');
await buttons[1].click();
await page.waitForResponse((req) => {
const url = "https://api.nstbrowser.io/api/v1/passport/login";
if (req.url() === url) {
return true;
}
});
await page.screenshot({ fullPage: true, path: "./nstbrowser.png" });
We can see that we have successfully logged into Nstbrowser and are being redirected to the dashboard, indicating that our test has passed.
Difference Between Puppeteer and Other Platforms
Here is a detailed comparison between Puppeteer and various other testing platforms:
- Puppeteer vs. WebKit/Blink:
-
Puppeteer is a Node.js library providing a high-level API to control headless Chrome or Chromium browsers.
-
WebKit and Blink are layout engines used by Safari and Chromium browsers, respectively. They are responsible for rendering web pages, while Puppeteer controls the browser for automation tasks.
- Puppeteer vs. Selenium:
-
Puppeteer directly communicates with Chrome/Chromium via the debugging protocol, making it tightly integrated with these browsers.
-
Selenium uses Chromedriver to manage and control browsers, which allows it to support multiple browsers (e.g., Firefox, Safari, Edge). Puppeteer, on the other hand, is Chrome/Chromium-focused.
- Puppeteer vs. PhantomJS:
-
Puppeteer is a modern Node.js-based library that controls headless Chrome/Chromium.
-
PhantomJS is a headless browser based on WebKit/Blink. However, PhantomJS is outdated and no longer actively maintained, which makes Puppeteer a more reliable and efficient choice for most automation tasks.
- Puppeteer vs. Nightmare.js:
-
Puppeteer uses the Chrome DevTools Protocol to control Chrome/Chromium, giving it deep access to the browser’s functionality.
-
Nightmare.js is a JavaScript library that uses Electron to render web pages. It was built for ease of use but lacks the performance and modern browser support that Puppeteer offers.
- Puppeteer vs. Cypress:
-
Puppeteer is a Node.js library that automates browser tasks like web scraping, PDF generation, and screenshot capturing.
-
Cypress is a JavaScript-based end-to-end testing framework designed for testing web applications. It provides a user-friendly interface for writing tests and handles asynchronous operations automatically, making it ideal for frontend testing.
Ending Thoughts
Puppeteer is a powerful and wonderful tool for finishing web testing. With Browserless, you can conduct Puppeteer to do any automation tasks.
I hope this article opens up a whole new world of website test automation for you. As always, be sure to check out the Nstbrowser blog and documentation tutorials for more exciting web browser automation content! Happy coding!
More






