Browser Fingerprint
Canvas Fingerprinting: What Is It and How to Bypass It
What is canvas fingerprinting? How to bypass it? Find from the detailed guide with comparison demonstration.
Jul 01, 2024Carlos Rivera
What Is Canvas Fingerprinting
Web browsers collect different information as they perform their functions. When some of this information is collected to identify a website user, this is called browser fingerprinting.
Browser fingerprinting consists of the following browser information: device model, browser type and version, operating system (OS), screen resolution, time zone, p0p file format identifier, timestamp, user agent (UA) string, language setting, plug-ins, extensions.
Canvas fingerprinting is one of these browser fingerprinting technologies. It is based on the Canvas element of the Web's Hypertext Markup Language (HTML5) code.
How Does Canvas Fingerprinting Work?

Canvas fingerprinting uses the browser's Canvas API to draw invisible images and extract persistent long-term fingerprints without the user's knowledge.
Here's a quick breakdown of the steps required to generate a canvas fingerprint for a website:
- A user visits a website.
- The website triggers a JS-based canvas fingerprinting script.
- HTML generates an invisible image in the browser.
- The script creates a Base64 representation of the image based on the client's OS, browser, and GPU.
- It then computes a hash of that representation.
Frustrated that web scraping is blocked once and again?
Free Nstbrowser handles rotating IP addresses and web unblocker for you.
Try for FREE!
Do you have any wonderful ideas and doubts about web scraping and Browserless?
Let's see what other developers are sharing on Discord and Telegram!
Canvas Fingerprinting vs. Browser: Fingerprinting What’s the Difference?
| Feature | Canvas Fingerprinting | Browser Fingerprinting |
|---|---|---|
| Basis | Rendering differences in canvas element |
Multiple device and browser attributes |
| Attributes Used | Canvas rendering characteristics | User-Agent, screen resolution, plugins, fonts, time zone, language, WebGL, audio context, etc. |
| Complexity | Relatively simple | More complex |
| Uniqueness | High | Very high |
| Persistence | High | Very high |
| Privacy Concerns | Moderate to high | High |
| Detection and Blocking | Easier to detect and block | Harder to detect, but can be mitigated by spoofing or limiting attributes |
Canvas Fingerprinting
Methodology:
- HTML5
canvasElement: Canvas fingerprinting relies on the HTML5canvaselement to render graphics. - Rendering Graphics: A script renders a graphic (e.g., text, shapes) on the canvas.
- Capturing Image Data: The pixel data of the rendered graphic is captured using the toDataURL method.
- Unique Features: Differences in rendering due to factors like browser, operating system, graphics card, and installed fonts result in a unique image.
- Hashing: The image data is hashed to generate a unique fingerprint.
Browser Fingerprinting
Methodology:
- Multiple Attributes: Browser fingerprinting uses a combination of many attributes to create a unique identifier.
- Attributes Collected: Common attributes include:
- User-Agent String: Information about the browser, version, and operating system.
- Screen Resolution: Device screen size and color depth.
- Installed Plugins: List of browser plugins and their versions.
- Fonts: Installed fonts on the device.
- Time Zone: The time zone of the device.
- Language: Preferred language settings.
- Cookies and Storage: Ability to store and retrieve cookies, local storage, and session storage.
- WebGL and Canvas: Rendering capabilities and performance.
- Audio Context: Characteristics of the audio hardware.
Canvas Fingerprinting vs. Cookies: What’s the Difference?
Canvas Fingerprinting
Methodology:
- HTML5
canvasElement: Utilizes the HTML5canvaselement to render graphics. - Rendering Graphics: A script draws a graphic on the canvas.
- Image Data: The pixel data of the rendered graphic is captured using the toDataURL method.
- Hashing: The image data is hashed to create a unique identifier or fingerprint-based on subtle variations in rendering.
Cookies
Methodology:
- Data Storage: Small pieces of data stored on the user's device by the web browser at the request of a web server.
- Types of Cookies:
- Session Cookies: Temporary and deleted when the browser is closed.
- Persistent Cookies: Stored until they expire or are deleted by the user.
- Third-Party Cookies: Set by domains other than the one the user is visiting, often used by advertisers and analytics.
How to Bypass Canvas Fingerprinting with Nstbrowser?
Canvas Noise is a technique to prevent fingerprint detection by adding random noise to HTML5 Canvas elements. If two images are different, they will have different hash values.
Therefore, by introducing random noise into an image, usually by modifying the image data rendered by Canvas, it is possible to prevent consistent fingerprints from being generated by making the hash value of the Canvas image slightly different each time, which is difficult for the human eye to detect, but the generated hash value will be different.
Here is a simple implementation of Canvas Noise:
JavaScript
<!DOCTYPE html>
<html>
<head>
<title>Canvas Noise Example</title>
</head>
<body>
<canvas id="canvas" width="200" height="50"></canvas>
<script>
// Get the canvas element and its 2D rendering context
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Step 1: Draw the original image
// Set the text baseline and font
ctx.textBaseline = 'top';
ctx.font = '14px Arial';
ctx.textBaseline = 'alphabetic';
// Draw a filled rectangle
ctx.fillStyle = '#f60';
ctx.fillRect(125, 1, 62, 20);
// Draw the first text
ctx.fillStyle = '#069';
ctx.fillText('Hello, world!', 2, 15);
// Draw the second text with transparency
ctx.fillStyle = 'rgba(102, 204, 0, 0.7)';
ctx.fillText('Hello, world!', 4, 17);
// Step 2: Add random noise to the image
// Get the image data from the canvas
var imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
var data = imageData.data;
// Loop through each pixel and add random noise
for (var i = 0; i < data.length; i += 4) {
// Add noise to the red channel
data[i] += Math.floor(Math.random() * 10) - 5; // Red
// Add noise to the green channel
data[i+1] += Math.floor(Math.random() * 10) - 5; // Green
// Add noise to the blue channel
data[i+2] += Math.floor(Math.random() * 10) - 5; // Blue
}
// Put the modified image data back onto the canvas
ctx.putImageData(imageData, 0, 0);
// Convert the canvas to a data URL and log it
var dataURL = canvas.toDataURL();
console.log(dataURL);
// Generate a SHA-256 hash of the data URL and log it
sha256(dataURL).then(hash => console.log(hash));
// Function to generate a SHA-256 hash
function sha256(str) {
return crypto.subtle.digest('SHA-256', new TextEncoder().encode(str)).then(buffer => {
return Array.prototype.map.call(new Uint8Array(buffer), x => ('00' + x.toString(16)).slice(-2)).join('');
});
}
</script>
</body>
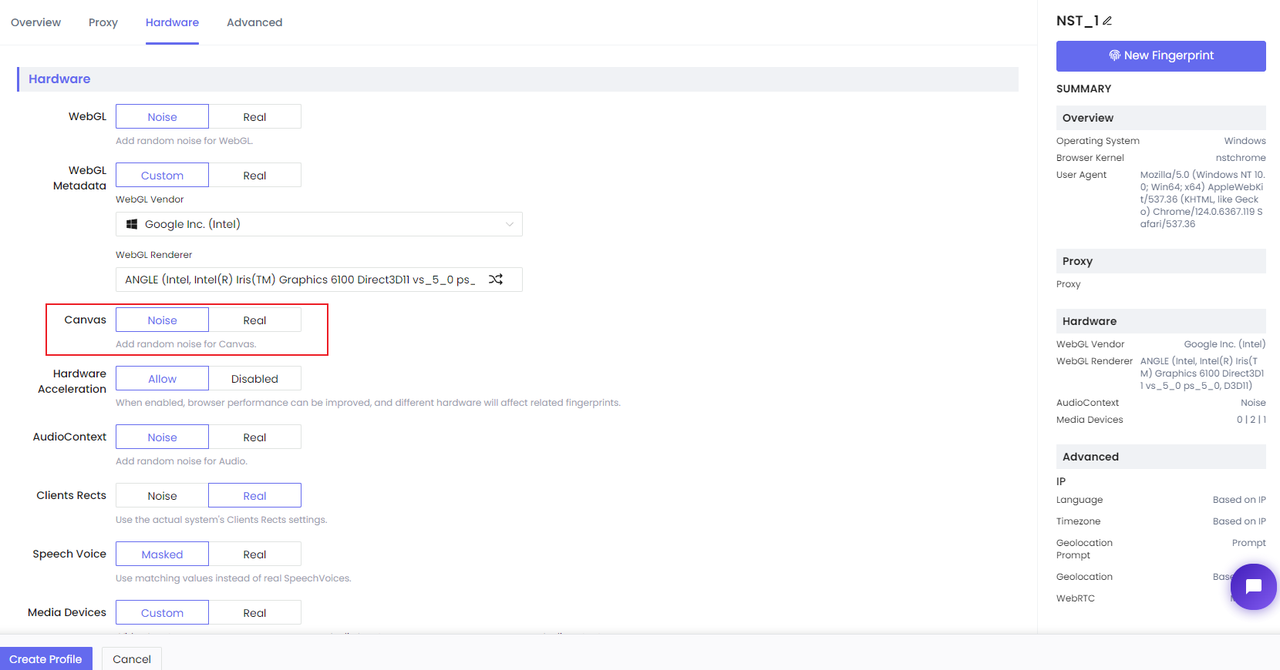
</html>Nstbrowser is a wonderful fingerprint browser that supports Canvas fingerprint configuration. When creating a profile, the default Canvas fingerprint is Noise mode, which adds random noise to the Canvas, but it also supports Real mode, which is consistent with the real browser Canvas fingerprint:

Below we create 9 Canvas fingerprints for Noise and Real mode profiles by using the Nstbrowser, and then compare my local Real Browser Canvas fingerprints by accessing Browserleaks Canvas fingerprinting detection:
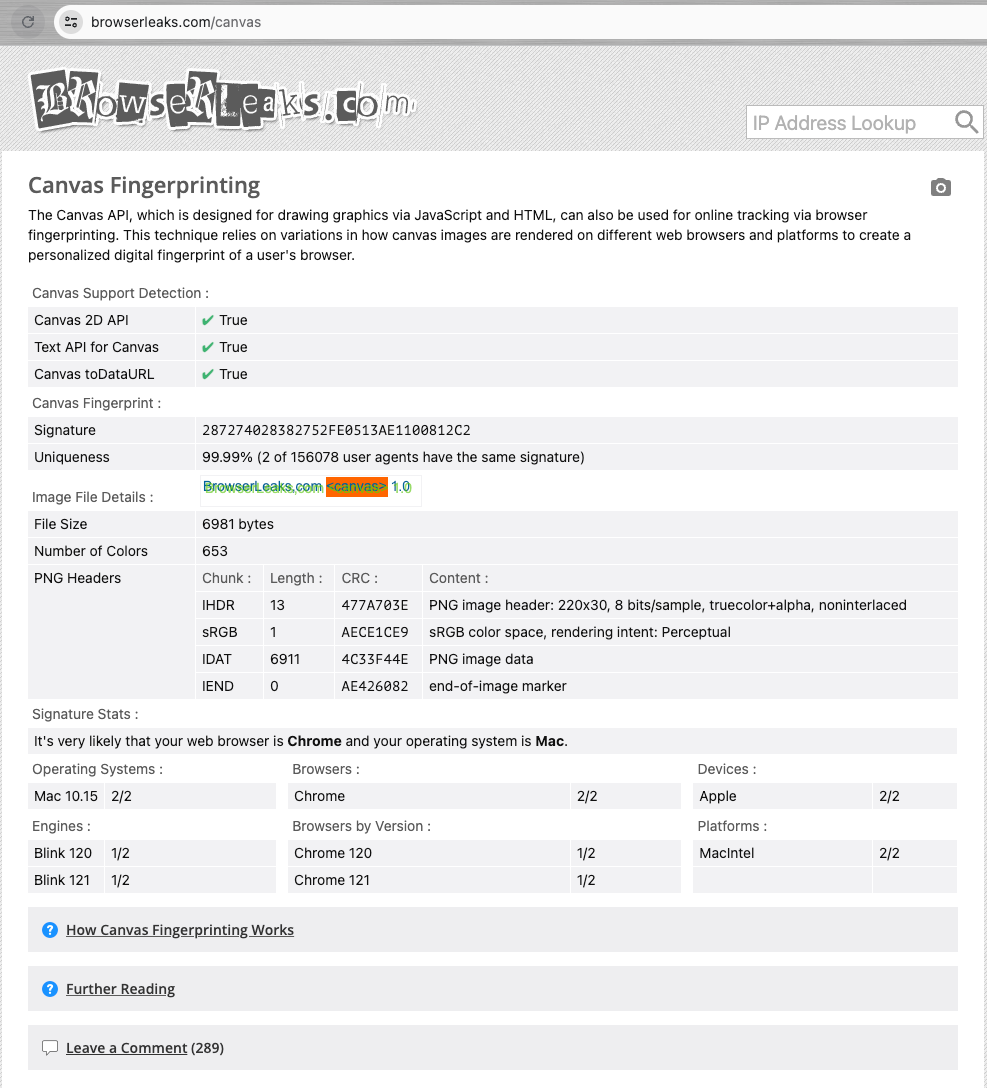
- Real Browser Canvas Fingerprints of My Device

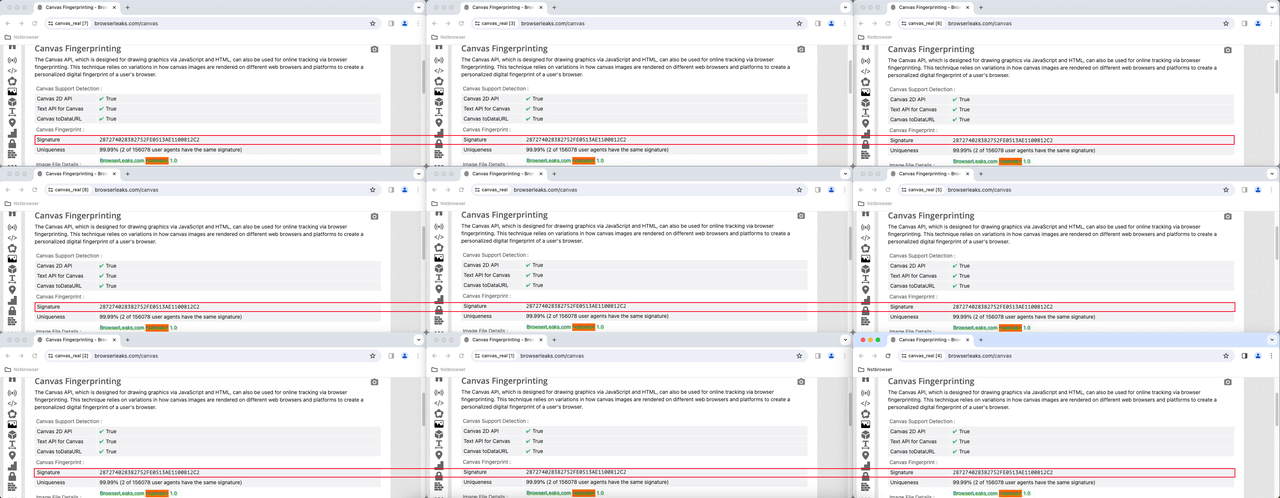
- Nstbrowser Canvas Real fingerprints:

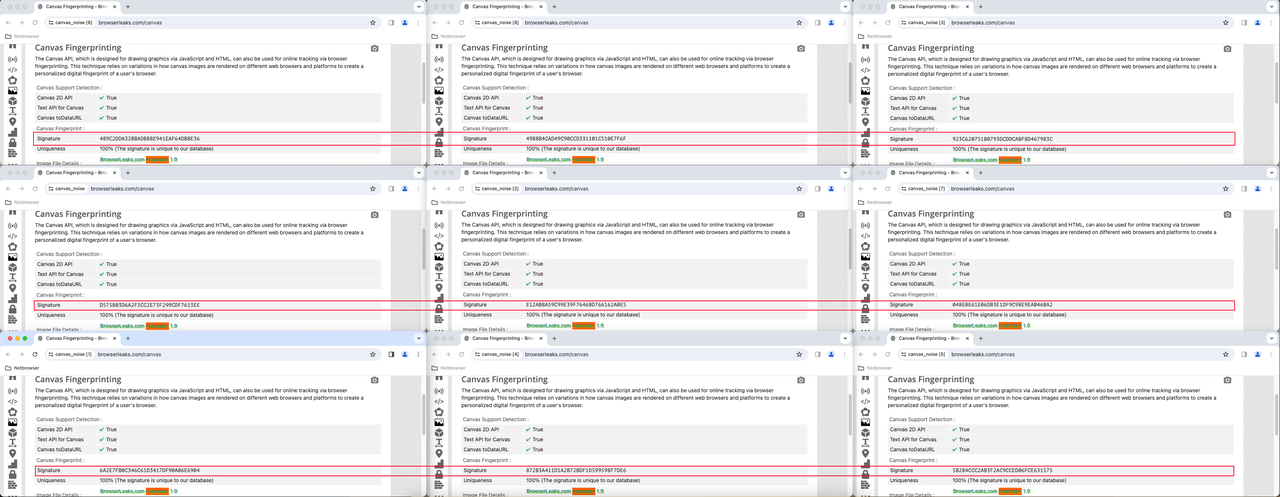
- Nstbrowser Canvas Noise Fingerprints:

From comparing, we can easily see that the fingerprint with the Canvas Real mode set is the same as my local real browser's canvas fingerprint, while the canvas fingerprint of each profile in the Canvas Real mode is different and unique.
Pros and Cons of Canvas Fingerprinting:
Pros:
- Effective tracking. Canvas fingerprinting provides a more persistent and accurate method to track users than traditional cookies.
- Difficult to detect. Users are often unaware of canvas fingerprinting. So it is usually not detected or blocked.
Cons:
- Privacy concerns. Canvas fingerprinting raises serious privacy concerns. This is because it allows websites to collect users' details without their consent.
- User profiling. It allows for the creation of detailed user profiles. However, these profiles are likely to be used for targeted advertising or other purposes without the user's consent.
- Inaccuracy. Although it is usually reliable, it can still sometimes give false positives or inaccurate fingerprints due to the inconsistencies of browser implementations or user configurations.
Is Canvas Fingerprinting Legal?
The legality of canvas fingerprinting differs by location. In certain areas, it may be deemed a breach of privacy regulations if deployed without the user's knowledge.
However, regulations governing fingerprint recognition technology are still evolving, and the legal landscape in many countries is not yet clear.
When using canvas fingerprinting, website operators must follow local privacy laws and regulations.
Take Away Notes
In this article, we discussed canvas fingerprinting. This is a modern web tracking method used by website owners to identify their website users. We explained in detail: how it works, and how to bypass it.
In the long run, website tracking is inevitable. The best way is to control the way we are tracked on the Internet. This is where the best antidetect browser - Nstbrowser - comes in.
Advanced website unlocking technology and anti-detection systems help you hide your privacy and enable web crawling.
More






