Headless Browser
无头浏览器测试:什么是无头浏览器测试以及如何进行?
无头浏览器测试是测试浏览器中 Web 应用程序更快、更可靠、更高效的方式。阅读这篇博文,找到关于无头浏览器测试的详细指南。
Sep 12, 2024Robin Brown
什么是无头测试?
所有开发者都应该熟悉 UI 驱动的测试。这确保我们的程序长时间运行正常。然而,UI 驱动的测试存在很多问题。我最头疼的一个问题是稳定性。有时 UI 驱动的测试无法与浏览器交互。
解决这个问题的答案是无头浏览器测试。
使用无头浏览器测试,你可以执行端到端的测试,浏览器不会加载应用程序的用户界面。因此,一切运行得更快,测试直接与页面交互,消除了任何不稳定性的可能性。你的测试变得更加可靠、快速和高效。
"无头" 对软件意味着什么?
本质上,"无头" 解决方案将系统的前端和后端分离:
例如,你可以更改为客户服务聊天机器人提供动力的软件(后端),而无需更改机器人界面向客户展示的方式(前端)。在传统的耦合系统中,必须通过两者进行更改——这既耗时又昂贵,并且可能存在风险。
随着企业看到无头解决方案带来的越来越高的灵活性和可扩展性,其受欢迎程度正在迅速增长:
- 电子商务网站将前端展示层与后端商务功能分离;
- CMS 平台拥有一个独立的客户端内容层,不会干扰其业务基础设施;
- 客户服务自动化平台正在开发 AI 虚拟代理,这些代理位于面向客户的客户服务聊天机器人或票务系统背后。
你对网页抓取和 Browserless 有什么很棒的想法和疑问吗?
让我们看看其他开发者在 Discord 和 Telegram 上分享了什么!
无头浏览器的优缺点
无头浏览器在性能、自动化效率和资源管理方面具有显著优势,但它们在调试和模拟真实用户体验方面也存在一定的局限性。
优点:
1. 更快的性能:
无需渲染图形界面,从而减少资源消耗,因此执行速度通常比带界面的浏览器更快,尤其是在网页爬取和测试场景中。
2. 低资源使用率:
无头浏览器消耗更少的内存和 CPU,适用于大规模自动化任务和并行执行场景。
3. 自动化任务的高效率:
适用于网页抓取、自动化测试、模拟用户操作等任务,常用于 QA 测试、SEO 监控、数据采集等。
4. 易于集成:
无头浏览器通常与 Puppeteer、Selenium、Playwright 等自动化工具结合使用,可以轻松集成到持续集成和交付 (CI/CD) 流程中。
5. 跨平台支持:
无头浏览器支持不同的操作系统和浏览器内核,例如 Chrome、Firefox 等,可以灵活应用于各种开发和测试环境。
6. 高度隐蔽:
无头浏览器没有用户界面,适用于自动化任务,不容易被发现,尤其是在爬取网页时,可以降低被网站检测到的风险。
缺点:
1. 难以调试:
由于没有 GUI,因此调试无头浏览器比调试普通浏览器更困难。开发人员无法直观地查看网页的渲染状态,通常需要依靠日志或屏幕截图。
2. 与实际用户体验不完全一致:
虽然无头浏览器在功能方面与界面浏览器类似,但在某些场景下(例如复杂的 UI 元素或动画),它们可能无法准确模拟真实用户的交互体验。
3. 一些网站会检测无头浏览器:
一些网站拥有反自动化机制,可以识别并阻止来自无头浏览器的请求,尤其是在数据爬取场景中,可能会被阻止。
4. 无法处理一些前端功能:
虽然无头浏览器功能强大,但在某些高级前端功能(例如复杂的动画和 3D 渲染)方面,它们可能不如界面浏览器表现出色。
5. 对于初学者来说比较困难:
对于初学者来说,配置和使用无头浏览器学习曲线比较陡峭,需要更多时间才能掌握。
何时使用无头浏览器测试?
无头浏览器测试确实是一个非常有用的工具,尤其是在资源有限或需要高效执行自动化任务的场景中。你可以在以下情况下使用无头浏览器测试:
1. 自动化 HTML 交互:
测试用户交互行为,例如表单提交、按钮点击和下拉菜单选择。使用无头浏览器,你可以模拟这些操作并验证响应是否正确。
2. JavaScript 执行测试:
无头浏览器可以帮助测试网页中的 JavaScript 执行效果,并验证动态内容的正确性。它尤其适合具有大量客户端渲染逻辑的应用程序。
3. 网页抓取:
无头浏览器可以绕过简单的反抓取机制,加载动态网页内容,并从网页中抓取数据。对于需要复杂前端页面渲染的抓取任务,无头浏览器非常高效。
4. 网络监控和性能测试:
无头浏览器可以监控网络请求、加载时间等,帮助分析页面的性能瓶颈,适合网站性能优化和监控任务。
5. 处理 Ajax 调用:
当网页依赖 Ajax 加载数据时,无头浏览器可以捕获并处理这些请求,并确保它们被正确加载和显示。
6. 生成网页截图:
在自动化测试中,生成页面截图有助于捕获错误,用于文档生成,适合视觉检查页面布局和内容。
如何使用 Browserless 设置 Selenium 进行无头测试?
步骤 1. 安装 Selenium 依赖项
首先,确保你的开发环境中安装了 Selenium。你可以使用以下命令安装它:
Bash
pip install selenium步骤 2. 获取 API 密钥
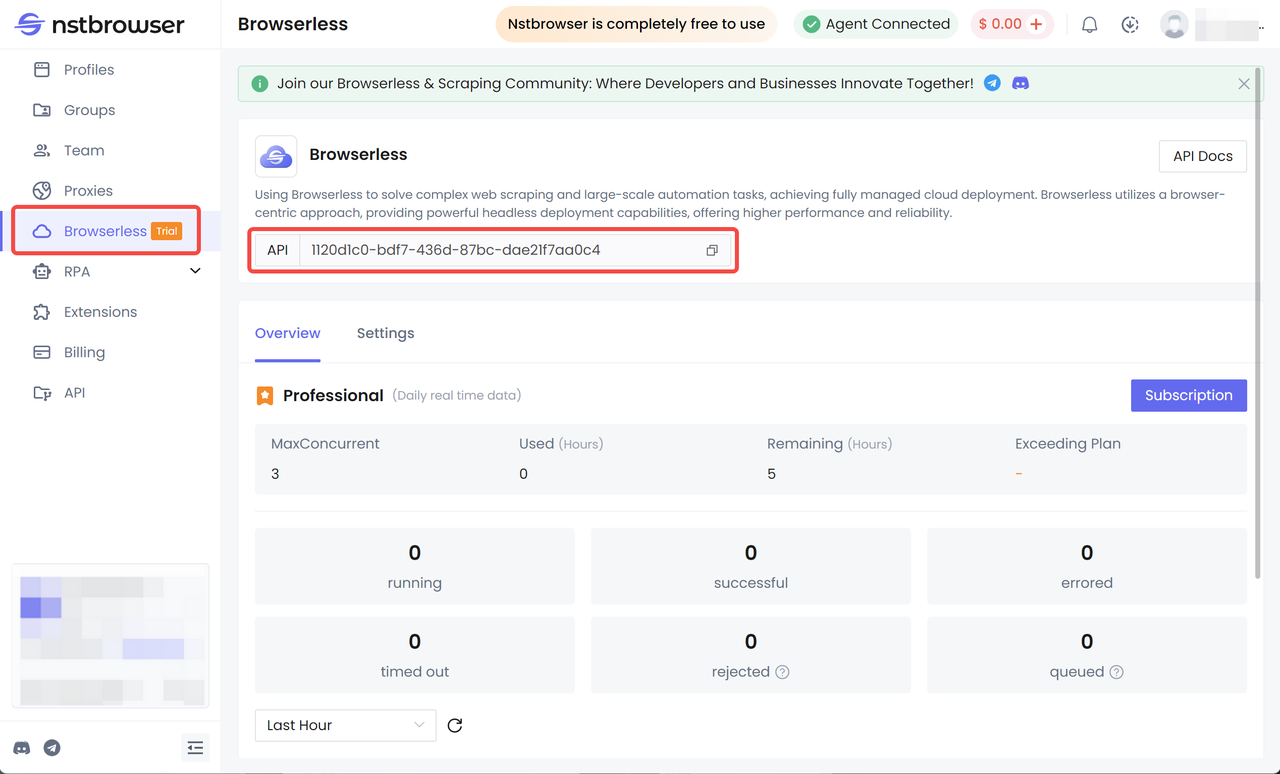
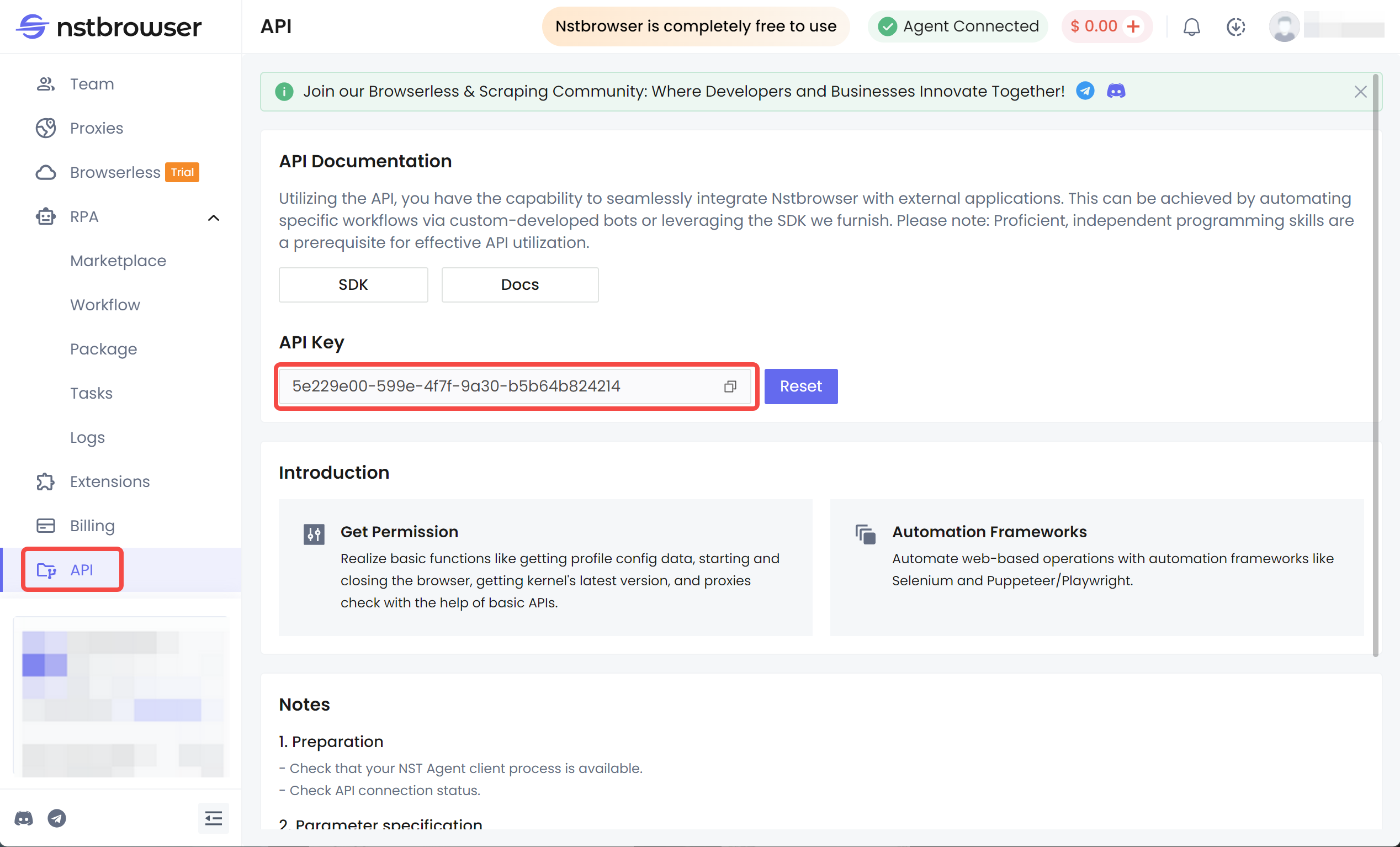
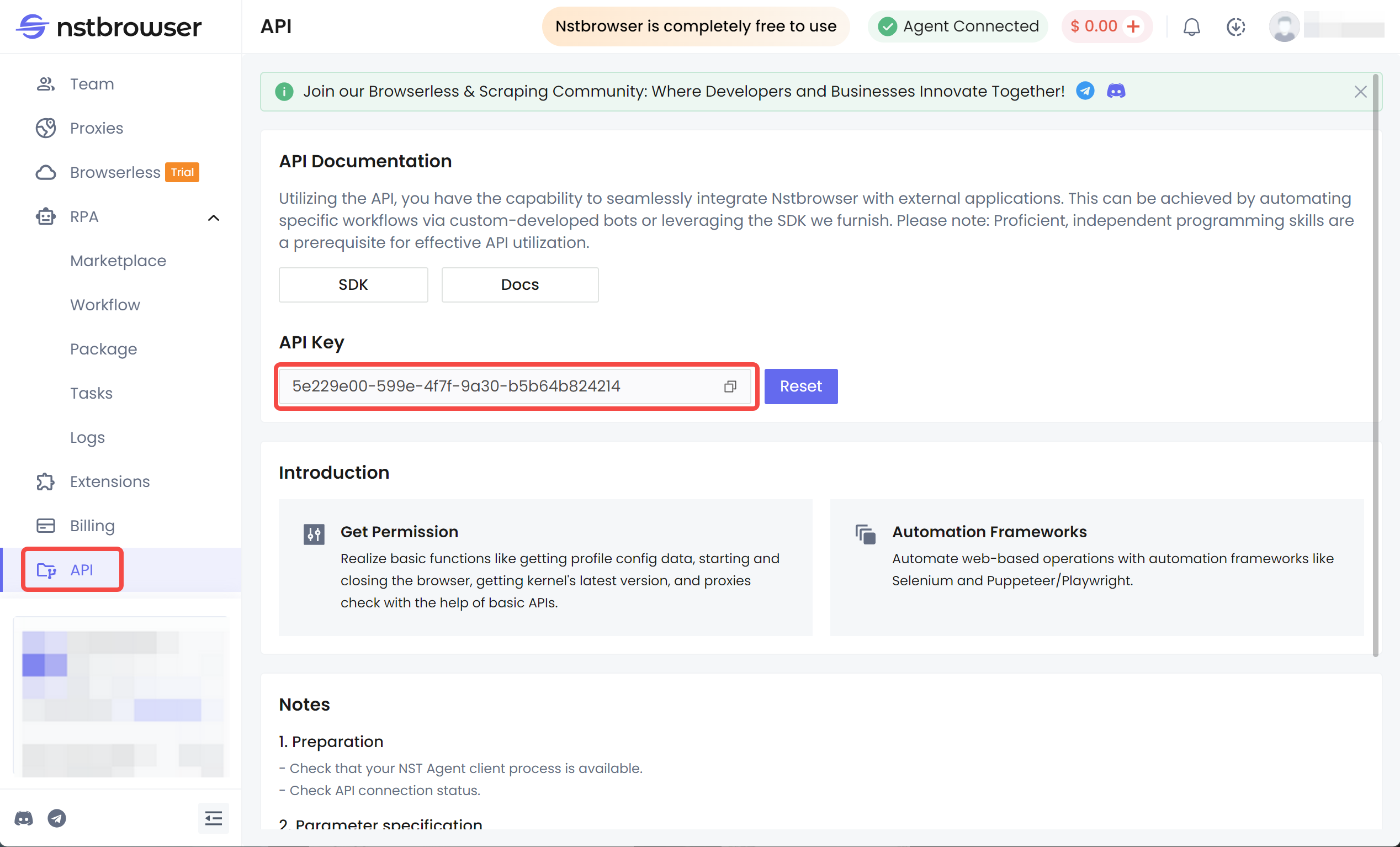
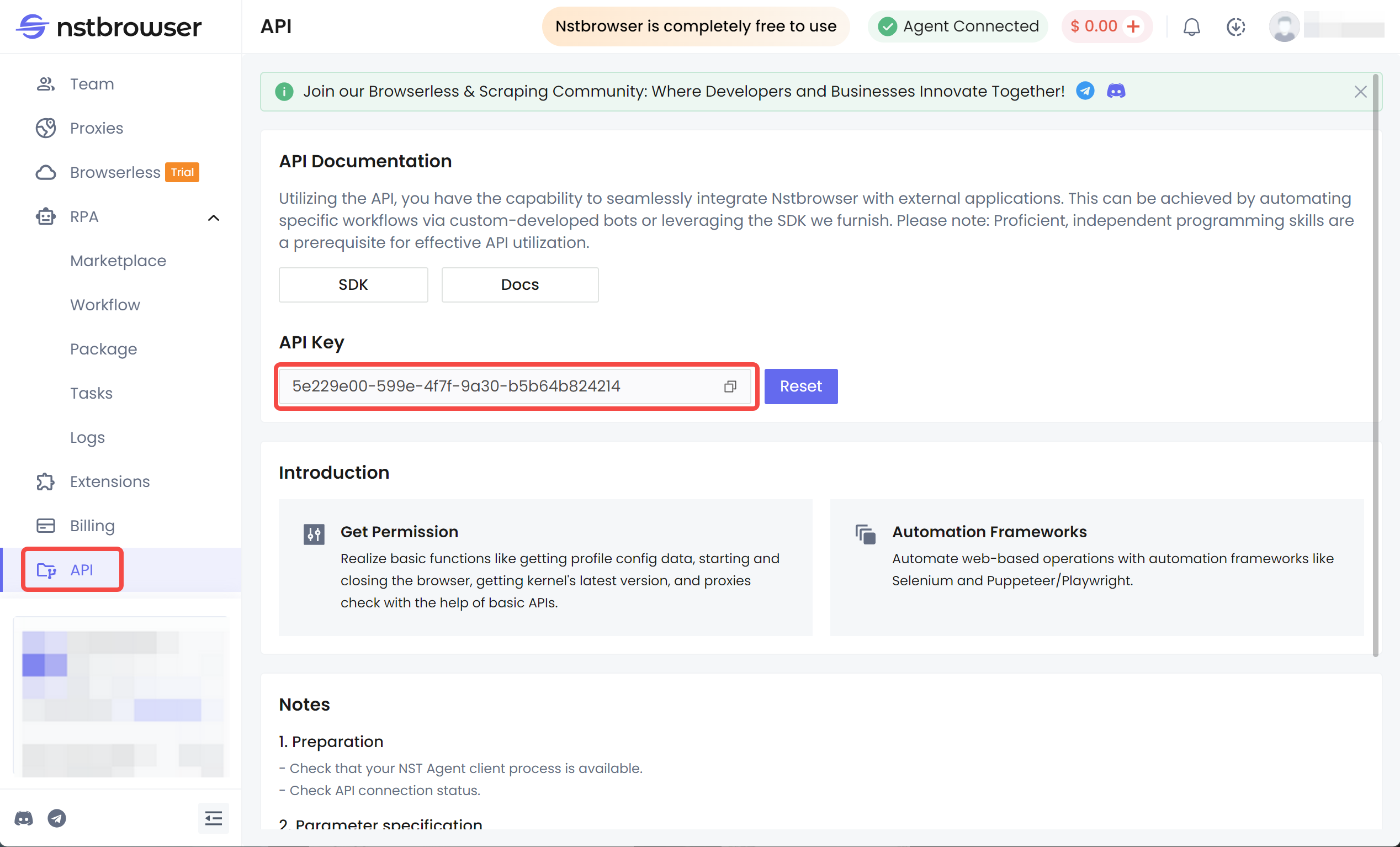
Nstbrowser 提供与 Browserless 集成的云服务。你需要从 Nstbrowser 获取相应的 API 密钥。登录到 Nstbrowser 平台 并从控制面板中找到 Browserless API 密钥,或在客户端的 Browserless 部分获取 API 密钥。

步骤 3. 配置 Selenium 与 Browserless 集成
Selenium 需要使用 Browserless API 进行无头浏览器测试。你可以将 WebDriver 的 command_executor 配置为 Nstbrowser 提供的 WebSocket URL。
以下是使用 Browserless 进行 Selenium 无头浏览器测试的 Python 示例代码:
Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# 设置 Chrome 浏览器选项
chrome_options = Options()
chrome_options.add_argument('--headless') # 启用无头模式
chrome_options.add_argument('--disable-gpu') # 如果你使用的是 Windows
# Nstbrowser 的 Browserless WebSocket URL
nstbrowser_url = 'wss://chrome.nstbrowser.com/webdriver?token=YOUR_NSTBROWSER_API_KEY'
# 设置远程 WebDriver 连接到 Nstbrowser 的 Browserless
driver = webdriver.Remote(
command_executor=nstbrowser_url,
options=chrome_options
)
# 访问测试网页
driver.get("https://www.example.com")
# 打印网页标题
print(driver.title)
# 关闭浏览器
driver.quit()如何使用 Browserless 设置 Cypress 进行无头测试?
步骤 1. 注册 Nstbrowser 并获取 API 密钥

步骤 2. 安装 Cypress
Bash
npm install cypress步骤 3. 配置 Cypress 连接到 Browserless
在项目根目录中创建或修改 Cypress 配置文件 cypress.json 或 cypress.config.js,并将 Browserless 配置添加到文件中。通过 Cypress 的 browser 配置选项指定远程 Browserless 实例:
JSON
{
"browser": "chrome",
"chromeWebSecurity": false,
"baseUrl": "https://your-application-url.com",
"video": false
}步骤 4. 设置 Cypress 连接到你的 Browserless 实例
配置 Cypress 通过 API 密钥连接到你的 Browserless 云实例。在你的测试脚本中,你可以通过以下方式连接:
- 设置环境变量或使用 .env 文件保存你的 API 密钥:
Bash
CYPRESS_REMOTE_BROWSER_WS=ws://your-browserless-api-url
CYPRESS_API_KEY=your-api-key步骤 5. 运行 Cypress 测试
- 从命令行运行 Cypress 测试脚本,并确保它连接到 Browserless 实例:
Bash
npx cypress run --browser chrome --headless这将利用 Nstbrowser 的 Browserless 进行无头测试,使测试更加高效,并在云端执行多个浏览器实例。
如何使用 Browserless 设置 Puppeteer 进行无头测试?
使用 Browserless 配置 Puppeteer 进行无头测试非常简单。你可以通过 Browserless API 与 Puppeteer 集成,从而避免在本地安装和运行 Chrome 或 Chromium。
步骤 1. 安装 Puppeteer
首先,确保你的系统上安装了 Node.js。然后在你的项目中安装 Puppeteer:
Bash
npm install puppeteer步骤 2. 获取 Browserless API 密钥

步骤 3. 使用 Nstbrowser 配置 Puppeteer Browserless
Puppeteer 可以通过 WebSocket URL 连接到无头浏览器服务。以下是如何使用 Browserless 进行无头浏览器测试的示例代码:
JavaScript
const puppeteer = require('puppeteer-core');
(async () => {
// Browserless WebSocket URL
const browser = await puppeteer.connect({
browserWSEndpoint: 'wss://chrome.nstbrowser.com/webdriver?token=YOUR_NSTBROWSER_API_KEY'
});
// 打开一个新页面
const page = await browser.newPage();
// 访问网站
await page.goto('https://www.example.com');
// 打印页面标题
const title = await page.title();
console.log(`Page title is: ${title}`);
// 屏幕截图示例
await page.screenshot({ path: 'example.png' });
// 关闭浏览器实例
await browser.close();
})();步骤 4. 执行脚本
你可以通过 Node.js 运行此脚本,它将通过 Nstbrowser 的 Browserless 执行无头浏览器测试,并执行你指定的动作。以下是执行脚本的命令:
Bash
node your-script.js步骤 5. 查看 Nstbrowser 仪表板
在 Nstbrowser 仪表板中,你可以实时监控无头浏览器的运行状态,包括日志、API 调用次数以及有关浏览器实例的详细信息。这对于调试和优化自动化任务非常有用。
补充说明:
- Puppeteer 无头模式: 在 Puppeteer 中,它默认运行在无头模式 (
headless: true) 下,即不显示用户界面。如果你需要切换到headless模式,可以将 headless 设置为false。 - Nstbrowser 提供的优势: 使用 Browserless,你无需在本地安装浏览器,并且可以使用它的 IP 轮换、代理、自动阻止规避等功能,这些功能对于大规模自动化任务非常有用。
如何使用 Browserless 设置 Playwright 进行无头测试?
步骤 1. 注册 Nstbrowser 并获取 API 密钥
访问 Nstbrowser 注册你的帐户,并获取一个用于集成 Browserless 的 API 密钥。此密钥将用于连接到 Nstbrowser 的基于云的无头浏览器集群。

步骤 2. 安装 Playwright
Bash
npm install playwright步骤 3. 配置 Playwright 连接到 Browserless
在 Playwright 项目中,使用 Playwright 提供的 connect 方法,将其配置为连接到 Nstbrowser 的 Browserless 云实例。
创建或修改一个 Playwright 测试脚本,并将 Browserless WebSocket 连接 URL 和 API 密钥添加到脚本中。
JavaScript
const { chromium } = require('playwright');
// 使用 Browserless 提供的 WebSocket URL 和 API 密钥
(async () => {
const browser = await chromium.connect({
wsEndpoint: 'wss://your-nstbrowserless-api-url?token=your-api-key'
});
const context = await browser.newContext();
const page = await context.newPage();
// 打开你想要测试的网站
await page.goto('https://your-application-url.com');
// 在页面上执行操作,例如点击、输入等
await page.click('button#submit');
// 关闭浏览器
await browser.close();
})();步骤 4. 运行 Playwright 无头测试
在终端运行你的 Playwright 脚本,并确保它连接到 Nstbrowser 的 Browserless 实例:
Bash
node your-playwright-script.js步骤 5. 并发测试和资源优化
Playwright 支持在多个浏览器实例中并发执行测试。借助 Nstbrowser 的 Browserless 云基础设施,你可以同时运行多个 Playwright 会话,以实现高效的测试自动化:
JavaScript
const { chromium } = require('playwright');
(async () => {
// 连接到 Browserless 并使用多个浏览器实例进行并发测试
const browser = await chromium.connect({
wsEndpoint: 'wss://your-nstbrowserless-api-url?token=your-api-key'
});
// 创建多个浏览器上下文以并行执行测试
const context1 = await browser.newContext();
const context2 = await browser.newContext();
const page1 = await context1.newPage();
const page2 = await context2.newPage();
await page1.goto('https://example1.com');
await page2.goto('https://example2.com');
// 执行页面操作
await page1.click('#button1');
await page2.click('#button2');
// 关闭浏览器实例
await browser.close();
})();总结
无头浏览器测试是在浏览器中测试 Web 应用程序的更快、更可靠和更高效的方式。
在本文中,你可以轻松学习:
- 无头意味着什么?
- 无头浏览器的优缺点
- 如何使用 Browserless 进行无头测试?
为了最大限度地提高投资回报率,同时最大限度地减少技术中断,无头解决方案是领先竞争对手的最佳方式。
立即开始使用 Browserless 来解决问题!
更多






